広告を記事内に簡単に埋め込むWordPressプラグインQuick Adsenseの使い方
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


ブログ記事に簡単に広告を埋め込むことが可能になるWordPressプラグインQuick Adsenseの使い方を紹介します。
アドセンスなんてやってると記事の上中下に広告を入れると良いという話をよく聞きますよね。
でも手作業でやるのは面倒、そこで広告を記事内に簡単に埋め込むWordPressプラグインQuick Adsenseが役に立ちます。
Quick Adsenseはアドセンスコードを挿入するプラグインなのですが最近更新されることが無くなっています。
そして最近のワードプレスのバージョンでは肝心の広告が表示されないという事象が発生するようになったとのことです。
同じ機能を持つWP QUADSが同等の機能を持っていて最新のワードプレスでも動作確認済みとなっています。
Quick AdsenseからWP QUADSに乗り換えるようにしましょう
⇒アドセンス広告を記事へ自動挿入するプラグイン「WP QUADS」の紹介
目次
Quick Adsenseのインストール

ワードプレスの管理画面から
「プラグイン」>「新規追加」
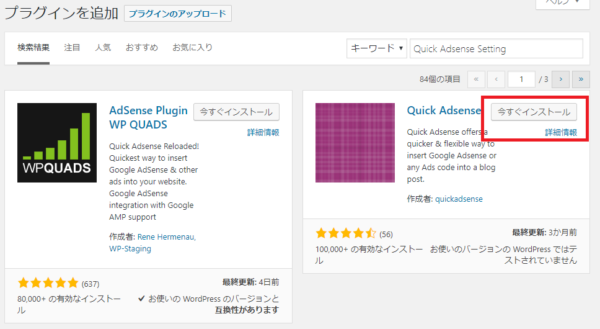
で「Quick Adsense」を検索してインストール、有効化します。
この辺はプラグインのインストール方法としてはお決まりみたいなものですね。
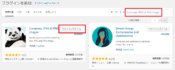
検索結果で最初に違うのが出てきますね。
今度試してみようかな。
Quick Adsenseの使い方
ワードプレスの管理画面の設定項目に「Quick Adsense」が追加されるのでここで設定を行います。
このプラグインは全て記載が英語なので項目毎にどのような設定なのかを見ていきましょう。
広告の表示数の設定
![]()
「Adsense」
ここには1つの記事に表示させる広告の数を設定します。
デフォルトは3になっています。
このプラグインはもともとGoogleAdsenseでの使用を想定しているのかもしれません。
GoogleAdsenseでは以前は1記事の広告数は3つまでと決まっていました。
3つを超えると規約違反になっていたんですね。
でもこの制限は現在ありませので記事を読んでいてうっとおしくない程度に広告を自由に貼ることができます。
私は記事下に2つ入れたりするのでとりあえず「4」に設定しています。
表示位置の設定

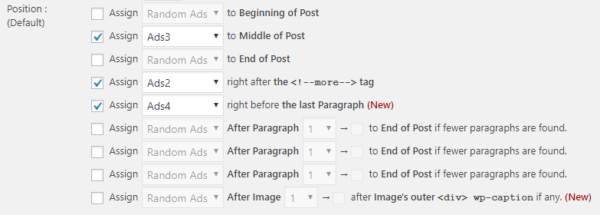
「Position」は実際に広告を表示させたい場所を指定します。
広告を設定できるのは記事の上、中、下、見出しの前、moreタグ、最後の見出しの前などを指定します。
各設定毎に表示する広告を「Ads1」のように選択していきます。
注意したいのがこの時同じ広告番号をプラグインの仕様で選ぶことはできません。
例えばmoreタグと記事下の広告は同じだからと言って両方をAds1のように指定できないんです。
それでは各行の設定がどこに広告を入れるものかを確認していきましょう。
Beginning of Post
投稿の一番はじめに広告を指定します。
Googleアドセンスではスマホなどの小さな画面での利用を考慮してか最初に広告を表示させスクロールさせないとコンテンツが見えない作りというのを認めていません。
そのため一番最初に広告を載せることはお勧めできません。
横長の小さな広告なら大丈夫です。
ちなみに私は使用していません。
Middle of Post
投稿の真ん中に広告を挿入します。
有無をいわさず投稿の真ん中に広告を入れてきます。
文章の途中、表の中、引用タグの中、そこがどんな場所でも挿入してきます。
記事の中タグは別途記事毎に手動設定をお勧めします。
そのため私は使用していません。
End of Post
投稿の後に広告を挿入します。
これは普通に使えるので私も使用しています。
right after the <!more> tag
moreタグの挿入位置に広告を入れます。
moreタグというのはワードプレスのエディターのテキスト画面では
<!–more–>
というタグで実際の画面では「続きを読む」というボタンを表示させるのに使用しますね。
moreタグを普段から最初の見出しの前に入れる人はこのmoreタグ位置に広告挿入を付けるといいですね。
私もこれを利用しています。
right before the last Paragraph
最後の見出しの前
広告は見出しの前に入れたいので私は使用していません。
After Paragraph
指定した見出しの後(1〜50)まで3箇所に選択可
広告は見出しの前に入れたいので私は使用していません。
「〜 to end of・・・」は見出しの数が指定数以下の場合は最後の見出しに広告を表示させるという設定です。
After Image
指定した順番の画像の後(1〜50)まで選択可
「2番目の画像の後」のような指定ですね。
画像の数が記事により変わるのであればあまり1以外使用しないかなと思います。
広告は見出しの前に入れたいので私は使用していません。
Quick Adsenseの表示記事の設定

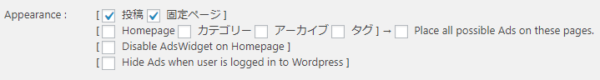
広告を表示させる設定です。デフォルトでは投稿記事と固定記事になっています。
必要であればカテゴリーくらいにチェックを入れておいてもいいかなという程度です。
固定ページでプロフィールを書いてそのページに流石に広告を載せたくないって場合は固定ページのチェックを外してもいいですよ。
もちろんプロフィールの固定ページにだけ下で紹介する「<!–NoAds–>」を入れてもOK。
Quick Adsenseの広告表示用タグ
広告表示用タグ
Ads1〜Ads10までのタグをページに設定すると、対応した広告が表示できます。
私はいつもAds1を記事毎に3つ目の見出しの前に手動で設定するようにしています。
<!–Ads1–>, <!–Ads2–>, ・・・
以下のRndAdsタグをページに設定すると、指定した場所にランダムでAds1〜Ads10までのタグが表示されます。
でもどの広告とどの広告と設定できないのであまり用途が無いような気がします。
<!–RndAds–>
広告非表示用タグ
これはよく使用するので覚えていきたいところですね。
例えばアドセンスの規約に違反しそうな記事のページにはNoAdsを設定することでアドセンス広告を表示させないっていうことですね。
NoAdsタグをページに設定すると、設定したページには広告が表示されません。
<!–NoAds–>
OffDefタグをページに設定すると、[Position]で設定した広告のみ無効とします。
<!–OffDef–>
OffWidgetタグをページに設定するとウィジットに設定した広告を無効に出来ます。
<!–OffWidget–>
以下のタグをページに設定すると、[Position]で設定した記事内の上、真ん中、下の広告を無効に出来ます。
<!–OffBegin–>, <!–OffMiddle–>, <!–OffEnd–>
以下のタグをページに設定すると、[Position]で設定した「moreタグの挿入位置」の広告と「最後の段落の前」の項目を無効に出来ます。
<!–OffAfMore–>, <!–OffBfLastPara–>
表示する広告を設定する

忘れてはいけないのが広告設定。
QuickAdsenseを入れても広告はここに設定しないと表示されないですからね。
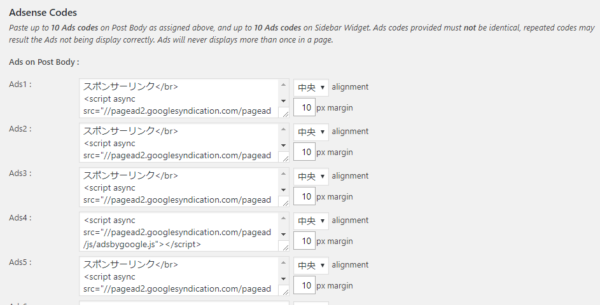
Ads on Post Body
Ads on Post Bodyでは「Ads1」から「Ads10」までの広告を設定することができます。
基本的に上の設定で使用した広告番号を設定します。
設定しないと広告が表示されませんからね。
テキストエリアには広告コードを入力して、その広告の表示位置を「左」「中央」「右」「なし」(指定なし)の4から選択できます。
また、広告のマージンの設定が可能です。
私は広告は基本真ん中でマージンも変更せずに使用しています
Ads on Sidebar Widget
Ads on Sidebar Widgetではウィジット表示用の広告を設定できます。
ここに広告コードを入力するとウィジットから選択が可能となります。
WordPressの管理画面から「外観」>「ウィジット」を選択すると、下記の図のようにQuick Adsenseで指定したウィジットが表示されます。

Quick Adsenseの使い方まとめ
アドセンスブログをやるのに毎回手動でアドセンスタグを入力するなんてことは面倒ですよね。
そこで使うのがQuick Adsense
私が手動で設定しているのは記事中のタグだけ。
物販の記事では記事上と記事中の広告を非表示にしてクリック率を高めてみたりしてます。
同じ記事の中でアドセンスをクリックして欲しいならアドセンスを目立たせる。
物販を売りたいならアドセンス広告を消して物販広告だけにする。
そんなことも必要なテクニックの1つですからね。