問い合わせフォームを簡単設置するプラグイン『Contact Form 7』の設定方法
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


ワードプレスに問い合わせフォームを簡単に設置できるプラグイン『Contact Form 7』の設定方法と使い方を紹介します。
ブログを作成してぜひ用意しておいてほしい問い合わせフォーム。
そんな問い合わせフォームを簡単に作成するプラグイン『Contact Form 7』の設定方法を解りやすく説明します。
目次
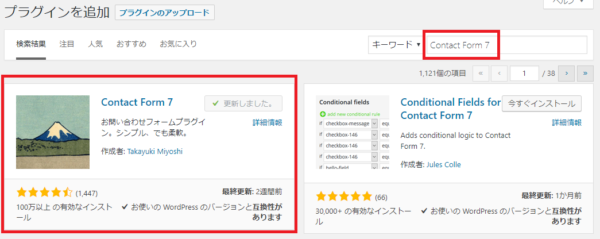
Contact Form 7のインストール
ダッシュボードメニューの
「プラグイン」 > 「新規追加」から
「Contact Form 7」を検索して、インストールと有効化を行います。

Contact Form 7の設定方法
Contact Form 7をインストールすると管理画面にお問い合わせという項目が追加されます。
初めてのときはフォームがないので「新規追加」をクリックします。
コンタクトフォームを追加
タイトルはコンタクトフォームの名前なのでフォームの用途に合わせて適当に設定しましょう。
「フォーム」「メール」「メッセージ」「その他の設定」の4つのタグを設定していきます。
最低限の項目を設定していく必要があるので順番に見て行きましょう。
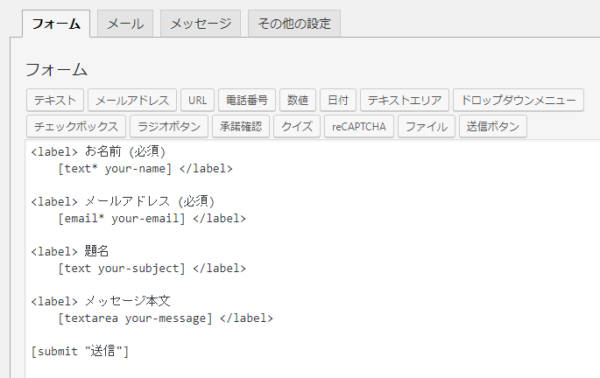
「フォーム」

ここではフォーム画面の設定を行います。
コンタクトフォーム用のタグを使用しながら画面に表示する項目を設定していきます。
デフォルトでは上記のような画面になっているのですがただの問い合わせフォームであればそのままでもOKです。
タグは以下の15種類から選べます。
- テキスト
- メールアドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承諾確認
- クイズ
- reCAPTCHA
- ファイル
- 送信ボタン
reCAPTCHAというのは投稿時に画像認証をさせたい場合に使用します。
Googleに設定が必要になります。
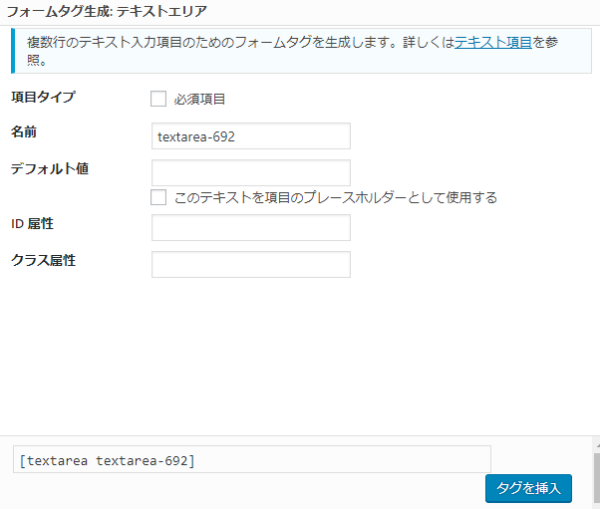
追加したい項目をクリックすると下記のように設定画面がでてきます。

項目タイプ
名前
デフォルト値
ID属性
クラス属性
項目タイプは必須入力にするかを設定します。必須にするとタグに「*」が付きます。
名前は特に変更しないで使っても問題はありません。
ID属性とクラス属性の設定は特に設定しなくて大丈夫です。
例えばテキストエリアを選択すると上記のような設定画面がでてきます。
これで「タグを挿入」を押すと下記のようにテキストが追加されます。
[textarea textarea-692]
これをメール側のテキストに設定することになります。
「メール」

あなたが受け取るメールアドレスの登録です。
送信元のメールアドレス、送信先のメールアドレス、メールにつけるタイトルを設定します。
このとき設定する送信先江メールアドレスは問い合わせ専用のアドレスを用意して設定することをお勧めします。
メッセージ本文にはフォームで入力したタグを追記しておく必要があります。
デフォルトでは「your-message]のみですがこれはフォームの
「textarea」に設定されていた文字列ですね。
同様に「your-name」「your-email」「your-subject」も同様です。
そのためオリジナルフォームを作成しようとして項目を追加した場合はこのメッセージ本文に文字列を追加する必要があります。
上で電話番号を例にしたのでこれを設定する場合は以下のように追記します。
やる気を一言:[textarea-692]
これをメッセージ本文に追加しないとフォームにはあるのにメールの通知に設定されないという事象が起こります。
それではせっかくフォームを追加したのに意味がないので注意してくださいね。
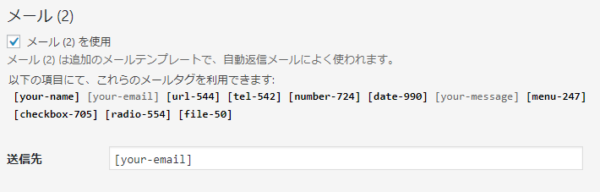
一応上記の図のように「これらのメールタグが利用できます」と表示されています。
これは全てフォームで追加したタグ名なので設定するようにしましょう。
さらに下に画面をスクロールさせていくと「メール(2)」というのがあります。
ここの「□メール(2)を使用」にチェックをつけると設定画面が開きます。
これは投稿した人に自動返信するメールの設定です。送信先を入力されたメールアドレスを設定するようになっています。
メッセージ本文にお礼の文章を入れたり自由な文章を作成してください。
ただの連絡フォームであればメール(2)の設定は不要です。

「メッセージ」

メッセージは送信ボタンを押したときに表示させる文字列になります。
正常に送信された場合から入力に問題がある場合の文字列を自由に変更することが可能です。
このあたりは好みの問題なのでデフォルトでも問題ありません。
「その他の設定」
通常はとくに設定を行う必要がありません。
作成したフォームを固定ページに設定してみよう
投稿フォームの作成が完了したら実際のワードプレスの画面からアクセスできるよう固定ページを作成してみましょう。
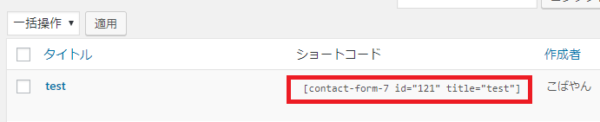
ワードプレスの管理メニューから「コンタクトフォーム」を選択すると先ほど作成した投稿フォームがあります。

そのタイトルの右側に「ショートコード」と書かれた文字列がありますね。
この文字列をコピーします。
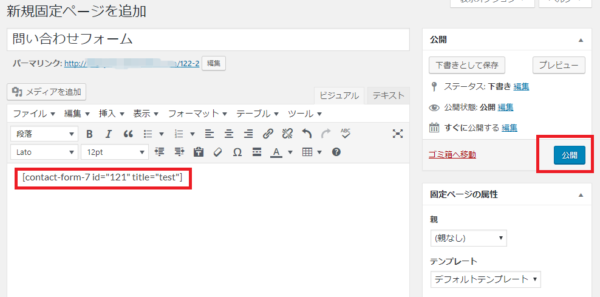
そしてワードプレスの管理メニューから「固定ページ」>「新規追加」
新規固定ページの作成画面が表示されるので
本文に先ほどコピーしたショートコードを貼り付けます。
固定ページのタイトルやパーマリンクはお好みで設定してください。

これだけ実施したら「更新」ボタンを押し、固定ページを保存します。
保存が出来たら試しに「ページを表示」をクリックして確認してみましょう。
いかがでしょうか?
上で作成した投稿フォームが表示されましたか?
あとはこの固定ページをワードプレスのメインメニューなどに登録することで表示ができますね。
問い合わせフォームって必要?
問い合わせフォームを設置することは必要です。
特にまじめにブログを運用するなら用意しておきましょう。
というのも記事の内容に問題があったり意見やコメントがある人が連絡先があるとまず連絡してくれます。
画像の使用などで問題がある場合もそうですね。
内容に間違いがあれば親切にも指摘してくれる人もいます。
問い合わせフォームを用意し連絡を付きやすくすることで問題を大きくする前に対処が可能になるんですね。
中には変な投稿をする人もいますがそんなのは相手にしなければいいだけ。
たまに紹介した芸能人からお礼をもらったりも出来てうれしいこともありますよ。
問い合わせフォームを設置することでいつでもあなたの意見を聞きますよと誠意を見せることが出来ます。
だからブログに問い合わせフォームを設置することはとても意味があります。
『Contact Form 7』の設定方法まとめ
問い合わせフォームの作成はできましたでしょうか?
フォーム画面とメール送信先の設定を行い作成するだけです。
フォームの作成が少し難しいので自分には無理って人はデフォルトのままでも最低限の問い合わせは可能です。
問い合わせするのに電話番号とかは不要ですからね。
問い合わせフォームにオリジナリティは不要ですからね。
新しいブログを作成したら問い合わせフォーム設定のためContact Form 7をインストールしましょう。

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。