SEOにも有利?!ワードプレスの記事に目次を作成する「Table of Contents Plus」の使い方!
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


ブログの記事に目次を自動生成してくれるワードプレス用プラグイン「Table of Contents Plus」を紹介します。
ブログの記事の最初に目次があると便利ですよね。
その記事に書かれている内容が一目でわかるしクリックすればジャンプもする。
しかもこの「Table of Contents Plus」はSEO的にも有利に働くんです!!
いいことずくめの自動目次作成プラグイン入れなきゃもったいないですね
目次
「Table of Contents Plus」のインストール
ワードプレスの管理画面から
「プラグイン」> 「新規追加」
Table of Contents Plusを検索!
表示されたらインストールして有効化しましょう。

最近は「Easy Table Of Contents」が上位に出てくるようになりましたね。
「Easy Table Of Contents」は設定画面が英語なんですよね。
日本語化できるけどFTPが使えないと日本語化できないんです。
他にも「Table of Contents Plus」より便利な点もありますが最初は無理に使わなくてもいいかな。
私は今でも「Table of Contents Plus」使ってます。
以降「Table of Contents Plus」をTOC+と書きますね。
Table of Contents Plusの設定
TOC+は「基本設定」「サイトマップ」「ヘルプ」のタグがありますが基本設定だけで十分です。
それでは基本設定を順番に設定していきましょう。
最後まで設定したら「設定を更新」をクリックして保存することを忘れずに。
位置

目次を作成する場所を設定します。
位置の設定は「最初の見出しの前」でOKです。
他には見出しの後、上(記事の最初)、下(記事の下)が選べます。
TOC+の目次は見出しを記事から拾って作成する機能を持っています。
そのためブログの記事には見出しを設定していく必要があります。
ワードプレスのビジュアルエディターでは「見出し1」「見出し2」・・・で設定できますね。
テキストエディタ-では「<h2>・・・</h2>」「<h3>・・・</h3>」で設定されたものが目次として表示されます。
通常はブログの記事を作成する場合は見出しで記事を分けて書きますよね。
「え!ブログの記事に見出し使っていない?!」
そんな人はこちらの記事を読んでください!!
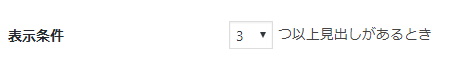
表示条件

表示条件は目次を表示する条件ですね。
見出しが少ない記事なら目次いらないだろうと思う場合は見出しの数を設定しておきます。
私は見出しは2つ以上は使うようにして記事を書くので「2」を設定しています。
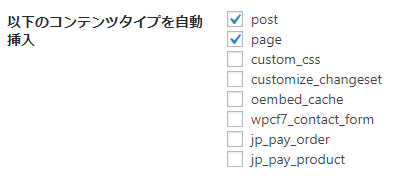
以下のコンテンツタイプを自動挿入

これは目次を入れるページの設定です。
postは投稿記事、pageは固定ページですね。
他の項目は使わないのでデフォルトのままでOKです。
見出しテキスト

目次のタイトルを指定します。
「Contents」「目次」「見出し」なんでも好きなタイトルをつけてください。
「目次の上にタイトルを表示」のチェックをはずすとタイトルを表示しません。
「ユーザーによる目次の表示・非表示を切り替えを許可」
目次をデフォルトで表示するかユーザに表示させるかを選べます
さらにその目次を閉じたり開いたりする場合の文字列も指定できます。
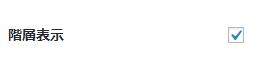
階層表示

目次を見出しの数字に合わせて階層的に表示します。
階層式に表示した方が見やすいのでチェックをつけておいたままで大丈夫ですよ。
番号振り

目次を上から1,2,3・・と番号を振っていきます。
番号を付けた方が見やすくなるのでチェックをつけておいたままで大丈夫ですよ。
スムーズ・スクロール効果を有効化

目次をクリックしたら見出しの位置にスクロールしますがそのときの動作を指定します。
デフォルトではチェックが付いていないのですがそのままでもOKです。
チェックつけて動作の違いを自分で試してみてくださいね。
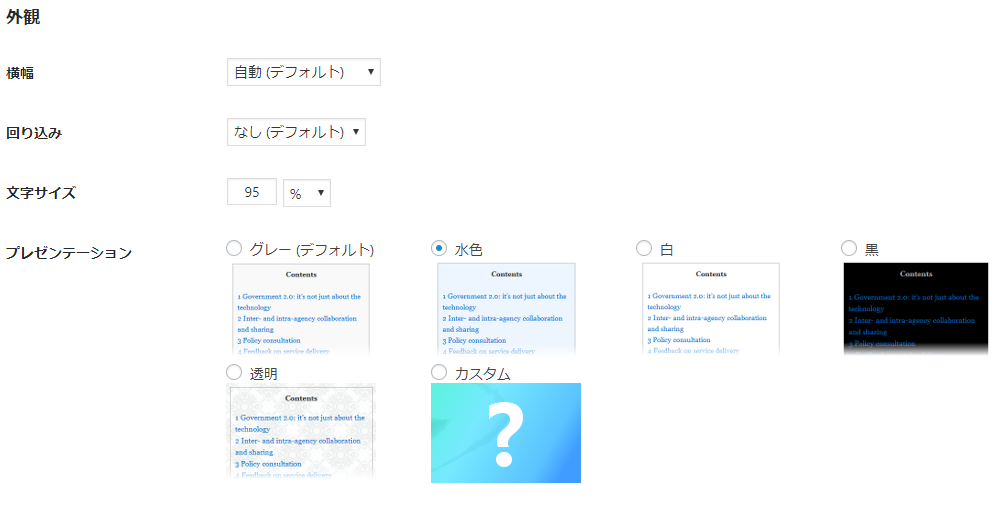
外観

外観は完全に見た目で選んで大丈夫ですね。
「横幅」「回り込み」「文字サイズ」はデフォルトのままでOKです。
この辺りは好みもあるのでブログに表示させながら選んでみてくださいね。
「プレゼンテーション」は目次の見た目ですね。
見た目はブログのテーマの色に合わせて選ぶことをオススメします。
個人的には白か水色が好みです。
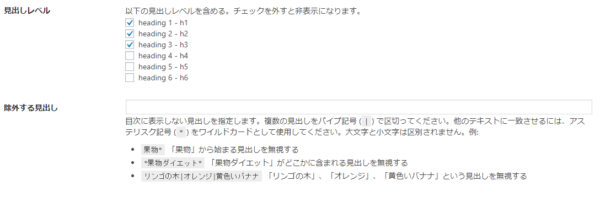
上級者向け

上級者といってもそんなに難しく考える必要はないです。
ここで私が設定するのは「見出しレベル」ですね。
見出しはHタグをもとにつけていきますがh4以降のチェックを外しておきます。
h4(見出し4)を使うことは少ないですがh4まで目次に表示させるとちょっと目次が見難く感じるので。
「除外する見出し」は見出しを設定してるけど目次に表示させたくないものがあれば設定します。
例えば関連記事のプラグインで自動的に関連記事に見出しが設定されてしまう場合目次にも「関連記事」と表示されちゃいます。
そんな場合はこの「除外する見出し」に「*関連記事*」と入れることで目次に表示されなくなります。
「Table of Contents Plus」はSEO的に有利なの?
TOC+を使用することでSEOに有利になると言われています。
でも実際のところはわかりません。
Googleさんが名言したわけではないですからね。
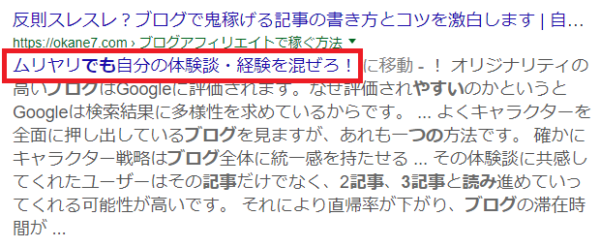
でもGoogleで検索を行うと下記の検索結果のようにタイトルの下にもう1つリンクが表示されるんですね。

これは見出しへの直接のリンクなんです。
だからTOC+などで内部リンクを貼ることでGoogleに情報を追加することができるんですね。
検索結果にタイトルだけでなく見出しまで検索結果に反映させることができるのでTOC+を導入する意義はありますよ。
「Table of Contents Plus」の設定方法まとめ
TOC+を導入することで記事の内容を目次として見せることができます。
これはユーザの利便性にも有効なのでぜひとも目次プラグインを入れてくださいね
もちろん目次を表示させるには見出しを入れないといけないですよ。
まずはしっかり見出しを入れた記事を書くようにしてくださいね。

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。