Amazonの商品リンクをかっこよく表示させるプラグイン「Amazon Associates Link Builder」
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


Amazonの商品リンクってはっきり言ってデザイン的にかっこよくない。
時々Aazon の広告をかっこよく張っているブログを見かけます。
うちのブログもあんなふうにしてみたい!
そう思って調べてみたら出てきたのが「Amazon Associates Link Builder]。
今回はこのAmazon Associates Link Builderを設定してみましょう
目次
Amazon Associates Link Builderはこんな感じ
Amazon Associates Link Builderの画面を見たことがない人にまずアマゾンへの商品リンクを比較してみましょう。
これが通常のアマゾンの商品リンクです。
どうですか?かっこよくないですよね
これならば思わず購入してしまう人も出てくるなんてことないですかね?
では今回のAmazon Associates Link Builderを使用して作成した商品リンクはこちら!
どうですか?
ブログの幅に合わせて作成された商品リンクはデザイン的にもいけています!
今後はAmazonへの商品リンクはこちらを使用してみましょう?
Amazon Associates Link Builderをインストール
AmzonJSを入れようなんて人はもうプラグインのインストール作業なんて簡単かもしれませんね。
WordPressの管理画面左メニューのプラグインの中にある新規追加をクリックし。
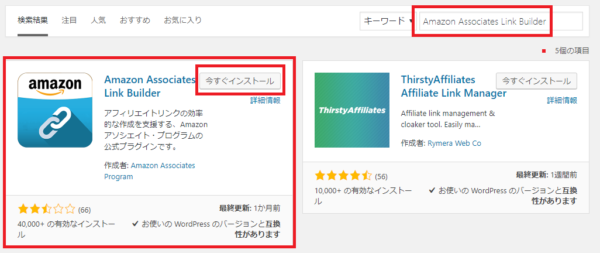
検索窓に「Amazon Associates Link Builder」と入力します。

そうすると上図のようにAmazon JSが表示されますので、「今すぐインストール」を選択し、そのまま「有効化」します。
これでAmazon Associates Link Builderのインストールは完了です。
Amazon Associates Link Builderの設定
ぶっちゃけAmazon Associates Link Builderのインストールは初心者の人には難しいかもしれません。
というより知らないとわからない設定データがあります。
まずは手順通り設定していきましょう。
管理メニューの中からAssociates Link Builderから「settings」をクリック
Amazon Associates Link Builderの設定画面が表示されます。

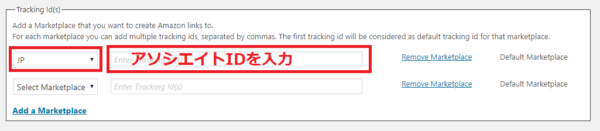
Tracking Id:「JP」を選択し横の枠にはamazonアフィリエイトのアソシエイトID(××××-22)を設定します

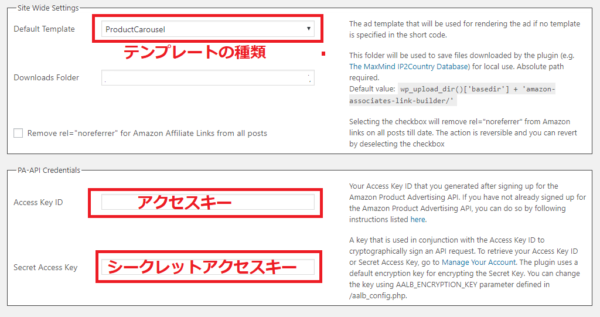
Default Template:初期状態で5種類用意されています。
個人的にはイマイチなものばかりなので自分で設定を追加して使っています。
そして設定する「アクセスキー」と「シークレットアクセスキー」。
設定が完了したら「変更を保存」して終了です。
これだけで簡単ですね。
しかし
「アクセスキー」と「シークレットアクセスキー」って何?
という人が多いと思うのでそちらの取得方法について説明しますね。
アクセスキーとシークレットアクセスキーについて
アマゾンのアクセスキーとシークレットアクセスキーというのは外部サーバーからアマゾンの検索機能などを利用する際に必要になるものです。
事前にユーザーとして登録することで自分のWPからアマゾンの検索機能を利用します。
そのための登録作業ですね。
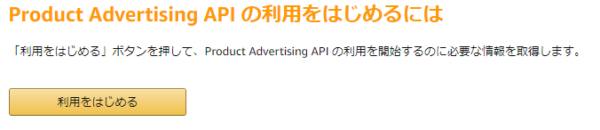
まずは
上記URLにアクセスしamazonのユーザでログインします。
ここで「利用を始める」をクリックするとアクセスキーとシークレットアクセスキーが表示されます。

「認証キーの管理>」をクリックすることで有効になります。
認証キーの管理をクリックしないと表示されたアクセスキーとシークレットアクセスキーが有効にならず利用できないので注意してくださいね。
セスキーとシークレットアクセスキーは最大2種類まで作成可能です。
記事にアマゾンのアフィリエイトタグを設定してみよう
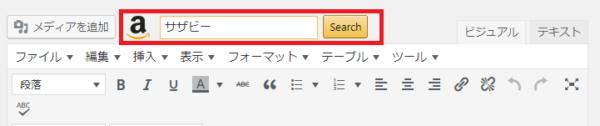
Amazon Associates Link Builderがインストールされると記事編集画面にアマゾンのマークが追加されます。

このマークをクリックすると商品検索画面になるのでブログに載せたい商品を検索し決定します。
テンプレートはどれでもOKですね
設定が完了したらプレビューで確認してみましょう。
いかがですか?
かっこいいアマゾンの商品へのリンクが作成されましたよね。
Associates Link Builderの表示を変更してみよう
デフォルトで使用可能なテンプレートは英語です。
だから日本語で表示させたいし見た目も変更したいですよね。
そこで参考になるのがこちらのブログ
本来なら全部自分で説明するのが解りやすいのですがマニュアルも含めて英語なので面倒なんですよね。
そこでこちらのサイトを参考に作成し、ボタンなどを追加してこの記事のようなデザインにしています。
変更を行う場合は
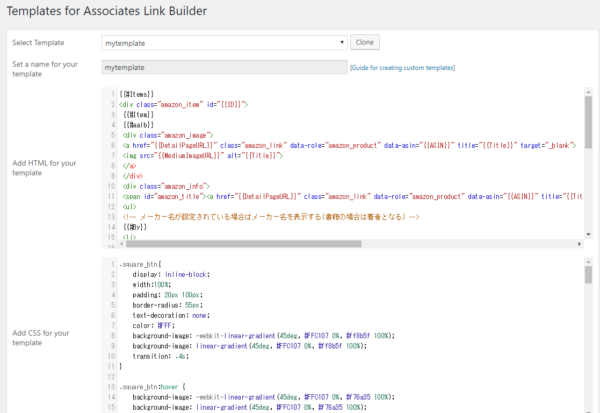
ワードプレスの管理メニューから「Associates Link Builder」の「Tempate」を選択します。
Select Template:変更するテンプレートを選択します。新規に作成する場合は初期値の「Create new template」を選択。
Set a name for your template:新規テンプレートの名前を付けます。
Add HTML for your template:htmlを記載します
Add CSS for your template:CSSファイルを設定します
こんな風に設定を行うことになります
htmlやCSSの知識が必要になるのでオリジナルデザインを作成するのはちょっと大変です。

参考に私のhtmlとcssを貼っておきます。
この中では「Prime」と「クリックをして詳細を確認」画像を別途用意しています。
{{#Items}}
<div class="amazon_item" id="{{ID}}">
{{#Item}}
{{#aalb}}
<div class="amazon_image">
<a href="{{DetailPageURL}}" class="amazon_link" data-role="amazon_product" data-asin="{{ASIN}}" title="{{Title}}" target="_blank">
<img src="{{MediumImageURL}}" alt="{{Title}}">
</a>
</div>
<div class="amazon_info">
<span id="amazon_title"><a href="{{DetailPageURL}}" class="amazon_link" data-role="amazon_product" data-asin="{{ASIN}}" title="{{Title}}" target="_blank">{{Title}}</a></span>
<ul>
<!-- メーカー名が設定されている場合はメーカー名を表示する(書籍の場合は著者となる) -->
{{#By}}
<li>
{{By}}
</li>
{{/By}}
<!-- 在庫が存在する場合は価格・定価・AmazonPrime対象有無を表示 -->
{{#InStock}}
<li>
<b>価格 </b> <span class="amazon_price">{{CurrentPrice}}</span> {{#Saving}} <s>{{StrikePrice}}</s> {{/Saving}} {{#Prime}}<img src="プライム画像" alt="prime"> {{/Prime}}
</li>
{{/InStock}}
<!-- 販売者が設定されている場合は販売者を表示する -->
{{#Merchant}}
<li>
<b>販売者 </b>{{Merchant}}
</li>
{{/Merchant}}
</ul>
<a href="{{DetailPageURL}}" rel="nofollow"><img src="<詳細はここをクリック画像>"></a>
</div>
<div class="amazon_footer"></div>
{{/aalb}}
{{/Item}}
</div>
{{/Items}}
.square_btn{
display: inline-block;
width:100%;
padding: 20px 100px;
border-radius: 55px;
text-decoration: none;
color: #FFF;
background-image: -webkit-linear-gradient(45deg, #FFC107 0%, #ff8b5f 100%);
background-image: linear-gradient(45deg, #FFC107 0%, #ff8b5f 100%);
transition: .4s;
}
.square_btn:hover {
background-image: -webkit-linear-gradient(45deg, #FFC107 0%, #f76a35 100%);
background-image: linear-gradient(45deg, #FFC107 0%, #f76a35 100%);
}
.amazon_item {
font-size: 14px;
margin: 0;
padding: 10px;
border: 1px solid #ddd;
position: relative;
display: block;
color: #e47911;
}
.amazon_item a {
font-weight: bolder;
text-decoration: none;
}
.amazon_item a:hover {
color: #996633;
}
.amazon_item * {
margin: 0;
padding: 0;
border: 0;
}
.amazon_item .amazon_image {
display: block;
float: left;
margin-right: 10px;
}
.amazon_item .amazon_image img {
width: 112px;
max-width: 112px;
}
.amazon_item .amazon_info {
display: block;
margin-left: 122px;
}
.amazon_item .amazon_info h5 {
margin: 0 0 5px;
padding: 0;
font-size: 1.2em;
font-weight: bold;
clear: none;
border: none;
}
.amazon_item .amazon_info ul {
list-style: none;
margin: 0;
padding: 0;
}
.amazon_item .amazon_info ul li {
list-style: none;
line-height: 1.5em;
font-size: 1em;
margin: 0;
padding: 0;
}
.amazon_item .amazon_info ul li b {
margin-right: .5em;
color: #555;
font-weight: normal;
}
.amazon_item .amazon_info .amazon_price {
color: #900;
}
.amazon_item .amazon_info .amazon_price span {
color: #666;
margin-left: .5em;
}
.amazon_item .amazon_info .amazon_prime {
position: absolute;
}
.amazon_item .amazon_review {
padding: 0;
width: 100%;
height:150px;
}
.amazon_item .amazon_footer {
clear: both;
}
.amazon_book .amazon_info ul,
.amazon_music .amazon_info ul {
margin-top: 0.5em;
}
.amazon_book .amazon_info ul li,
.amazon_music .amazon_info ul li {
line-height: 1.6em;
}
@media (max-width: 720px) {
.amazon_item .amazon_info {
margin-bottom: 10px;
}
.amazon_item .amazon_review {
display: none;
}
}
@media (max-width: 480px) {
.amazon_item img {
width: 60px;
max-width: 60px;
}
.amazon_item .amazon_info {
margin-left: 70px !important;
}
.amazon_item .amazon_info h5 a {
font-size: 0.9em;
}
.amazon_item .amazon_info ul li {
font-size: 0.9em;
}
.amazon_item .amazon_review {
display: none;
}
}

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。