サムネイル画像を記事から自動設定するAuto Post Thumbnailの設定方法
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


ブログに記事を作成するとサムネイル画像という記事一覧表示用の小さな画像を用意することになります。
サムネイル画像を設定しないとリスト表示に「画像なし」なんて表示されて見た目が良くない。
サムネイル画像はだいたいその記事の最初にある画像を設定するのでこの登録作業を自動的にしてしまおうとうのがAuto Post Thumbnail。
目次
Auto Post Thumbnailをインストール

ダッシュボードメニューの
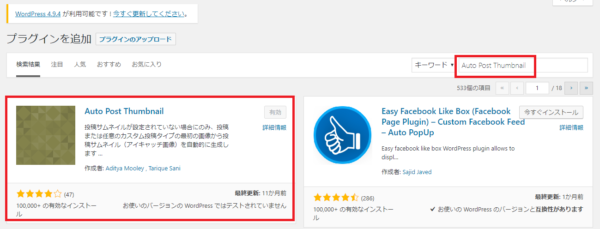
「プラグイン」 > 「新規追加」から
「Auto Post Thumbnail」を検索して、インストールと有効化を行います。
Auto Post Thumbnailの使い方
Auto Post Thumbnailの使い方は?
実はこのプラグインは入れるだけで設定というものがありません!!
だからここで記事にする内容もなかったりします。
といってはあれなのでどうやって使用するのかをお話しておきますね。
Auto Post Thumbnailは通常は記事作成し最初に保存したときに、記事内の最初の画像ファイルをサムネイル画像に変換し設定してくれます。
そのため記事投稿前にサムネイル画像を手動で設定する必要がありません。
しかし、サムネイルにする予定の画像を記事内の最初に設定していなかったり、設定することを忘れた場合は画像が設定されなかったり
想定外な画像がサムネイルに設定されてしまいます。
また、画像ファイルは同じサーバー内にあるものを利用する必要があります。
最初に使用している画像ファイルが別のサーバーの場合はサムネイルの設定ができずに「No Image」扱いです。
上記のような場合は手動でサムネイル画像を設定する必要があります。
古い記事のサムネイルを一括設定
また、いままでサムネイル画像を設定していない記事がたくさんある場合はAuto Post Thumbnailで自動設定できます。
これもあくまで記事内にある最初の画像ファイルをサムネイルとして自動設定するだけです。
もちろん記事内に一枚も画像が貼られていないと設定されません。
プラグインの有効化が完了しているとワードプレスの管理メニューの中で以下のようにAuto Post Thumbnailが追加されます。
設定 > Auto Post Thumbnail

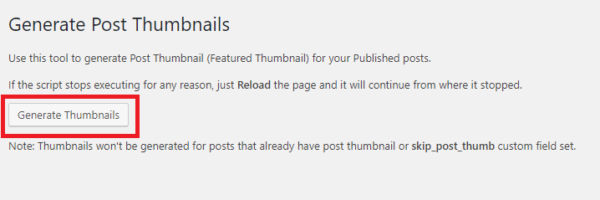
この画面を開き
Generate Thumbnails をクリックします。
あとは終了を待つだけ。
100%になったら完了です。
記事数に応じて時間がかかることになるので終了するまで待ちましょう。
このプラグインを使えば、過去の記事も含めて各記事のアイキャッチ画像を自動的に設定してくれます。
今から一括で登録したい場合は使ってみましょう。

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。