ブログの画像を綺麗なままサイズ小さくして表示速度をアップさせるプラグイン
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68

この記事ではブログの画像を綺麗なままサイズ小さくして表示速度をアップさせるプラグイン
Compress JPEG & PNG imageを紹介します。
最近はブログの表示も速度が求められるようになりました。
このブログもGoogleのツールで表示速度を数値化したら「遅い!!」という結果に。
そしてその大部分が画像サイズが締めていたものだからこれは対処が必要だなということでブログの画像サイズを画質を保ちつつ小さくするプラグインを使ってみました。
その中でよかった「Compress JPEG & PNG image」を紹介します。
目次
「Compress JPEG & PNG image」プラグインのインストール
ワードプレスの管理メニューからプラグイン→新規追加をクリックします。
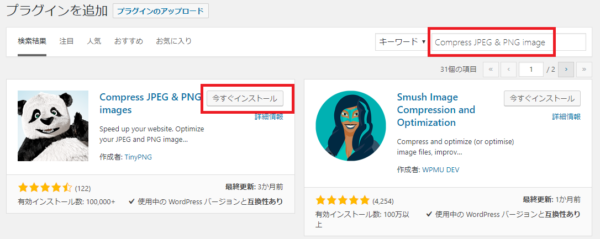
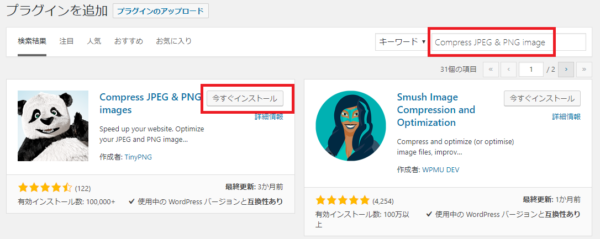
検索窓に「Compress JPEG & PNG image」を入力して検索。

表示されたCompress JPEG & PNG imageをインストールして有効化。
「Compress JPEG & PNG image」の使用設定
「Compress JPEG & PNG image」は画像圧縮をプラグイン内では行わず外部サーバで行う仕様になっています。
そのため圧縮するための外部サーバを使用するための許可を取得する必要があります。
それがAPIキーと呼ばれているものになります。
APIキーの取得
利用するにはまず、APIキー(認証キーのようなもの)を取得します。
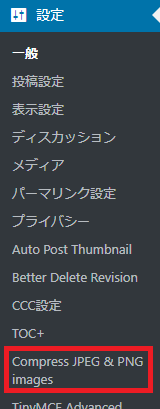
ワードプレスのメニューから設定>Compress JPEG & PNG imageをクリック

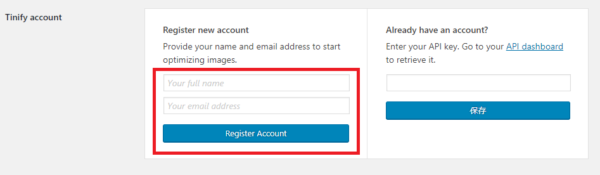
下記に名前とメールアドレスを入力して「Regiser Account」をクリックすると、入力したアドレスにリンク付きのメールが届きます。

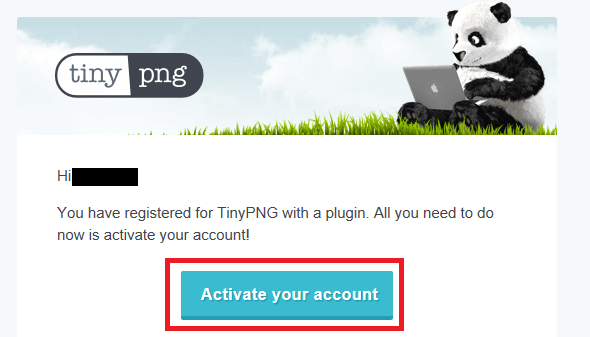
メールが指定したメールアドレスから届くのでの「Visit your Dashboard now」ボタンをクリック

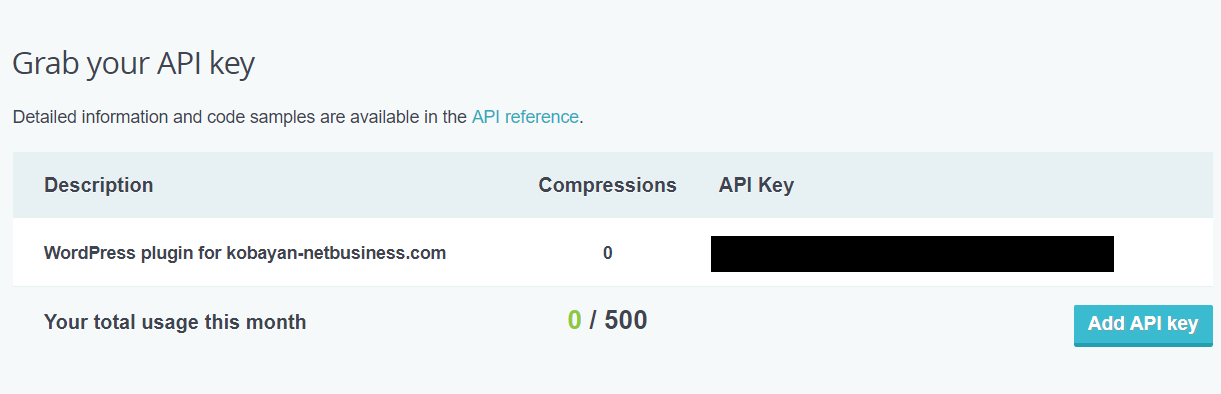
ここで表示されているAPIキーをコピーしておきます。

このページはTinyPNGのマイアカウントページのようなものなので、念のためブックマークしておきましょう。
ここではAPIキーのほか、今月自分が、プラグインで何枚の画像を圧縮したかの確認もできます。
ワードプレスに自動的にAPIキーが設定されるのでこれで使用可能になります。
「Compress JPEG & PNG image」の注意点
「Compress JPEG & PNG image」は画像をアップロードする際に自動的にサイズを小さくしてくれて便利なプラグインです。
でもこのプラグインの使用には制限があって一ヶ月間に圧縮できる画像の数が500個までとなっています。
500個というと毎日1記事書いても1記事で17個以上画像を使う必要があるわけです。
そんなに使わないですよね。
だから通常使用では十分ですね。
500枚を超えたとしても勝手に課金されることも無いので安心です。
上記で登録したように「Compress JPEG & PNG image」のAPIキーはメールアドレス単位になります。
そのため使用するワードプレスが複数ある場合はメールアドレスを分けて登録しておきたいですね。
画像転送時のCompress JPEG & PNG imagesの設定
この記事を読んでくれている読者さんは難しい話はできるだけしないようにしたいんで私が実施している最小限の設定をお伝えします。
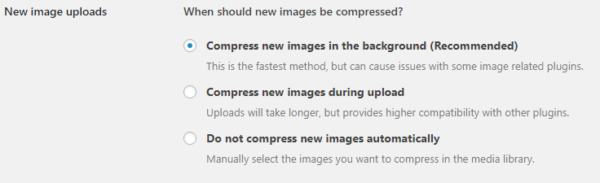
New image uploads欄

ここでは、WordPressに画像をアップロードしたときに、自動で「圧縮する or 圧縮しない」の挙動をクリックひとつで選択できます。
一番下の「Do not compress new images automatically」を選択すると圧縮しません。
基本的には一番上の「Compress new images in the background (Recommended)」を選択した状態で構いません。
アップロード時間も一番短く、バックグラウンドで順次圧縮してくれます。
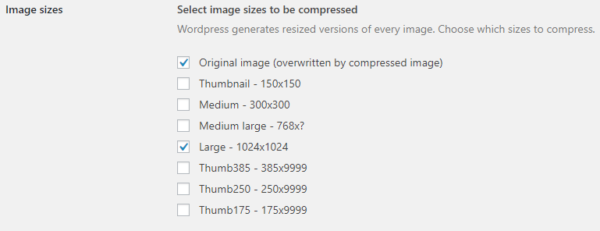
Image sizes欄

ここでは圧縮対象とする画像サイズを指定できます。
私は上1つ目と4つ目にチェックをつけています。
一番上の「Original image」はアップロードするオリジナル画像。
その下の「Thumbnail」「Medium」「Large」は、WordPressがデフォルトで自動生成している画像サイズ。
ワードプレスって実は1つ画像をアップロードすると縮小画像を勝手に作成しているんですね。
それに対しても圧縮をかけるかを設定します。
その他の設定はチェックは特に不要です。
上記のように1つの画像をアップロードすると5つの画像ファイルが保存されます。
チェックをつけた分だけ圧縮回数を消費してしまうのでチェック数は最小限がいいですね。
設定は以上です。
最後に、今表示している設定ページの最下部にある、「変更を保存」ボタンで更新を確定するのを忘れずに!
転送済みの画像ファイルを圧縮する方法
新しく作ったブログであれば特に問題はないのですが既存のブログとなると転送済みの画像も転送しないといけません。
今回画像の容量を縮小しようと考えたのも既存の画像のサイズの問題ですからね。
このプラグインでは、アップロード済みの画像たちに対しても【一括圧縮】と【個別圧縮】をすることができます。
ライブラリ内画像の一括圧縮
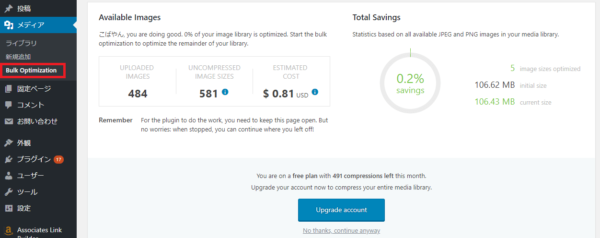
これまで設定した圧縮を、メディアライブラリ内の全ての画像に適用したい場合は、WordPress管理画面内の「メディア」→「Bulk Optimization」を選択。

その後に表示される画面で「Start Bulk Optimization」ボタンを押すことで一括圧縮が可能です。
でも無料で圧縮できる月間画像数は500枚。
上の画像例では、メディアライブラリ内にすでに400枚以上の画像があるので実施する圧縮画像数が500枚を超えるため、有料となる旨が表示されています。
ライブラリ内画像の個別圧縮
まずはトップページの画像だけでも縮小してブログ表示速度が改善されるか確認してみたい。
ということもありこのプラグインでは転送済みの画像を選択して圧縮することもできるんです。
まず「メディア」をクリックし転送済み一覧を表示します。
そして左上にある一覧の表示をリスト形式に変更します。

方法も簡単。転送済み画像を選択して圧縮ボタンを押すだけ。

Compress JPEG & PNG imagesまとめ
- 画像をアップロードするたびに自動圧縮してくれる。
- 設定次第で必要なときにだけ発動させることもできる。
- メディアライブラリ内の特定の画像を選んで圧縮できる。
これで画像サイズも小さくなったので「PageSpeed Insights」の結果もアップです!

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。