ワードプレスにテーマをインストールしてみよう!
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


サーバーも借りてドメインも取得してワードプレスもインストールした。
次はワードプレスの見た目を決めるテーマのインストールをしましょう。
テーマはデフォルトでワードプレスにインストールされていますがアドセンスブログ向きではないので変更します。
この記事では無料のテーマであるStinger8を例に説明します。
目次
ワードプレスのテーマの選び方
ワードプレスにはたくさんのテーマがあるのでどれを選んだらいいか迷いますよね。
しかも無料のものだけでなく有料のテーマもあります。
無料のテーマには今回選んだStinger8のほかにもSimplicityやXeoryなどがあります。
有料だと賢威やハミングバード、ストークや、TCD社のMAGなどがありますね。
有料だと1万円前後から賢威は24800円と結構なお値段です。
基本的には無料テーマには「サポートが無い」「機能が少ない」といったデメリットがあります。
無料で有名になるとたくさんの人が利用するので見た目のよく似たブログが乱立してしまうという結果になります。
機能に関してはプラグインを追加することで対応できるのがほとんどですね。
有料テーマだと機能も最初から充実しているのですぐに使うことができます。
今回作成していくブログはアドセンスブログなのであまり見た目にこだわる必要はありません。
見た目よりも中身で勝負していく必要があります。
だからアドセンスブログであればStingerでも大丈夫です。
Stinger8をインストールしよう!
Stinger8をダウンロード
Stinger8を下記のサイトからダウンロードします。
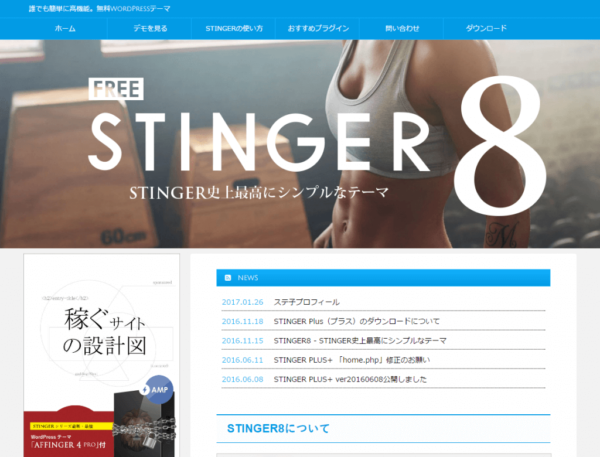
画面を下へスクロールしていくと下記の図がみつかります。
赤四角で囲った部分をクリックすることでダウンロードできます。

ファイルの拡張子はZIPです。
圧縮ファイルですが解凍せずにそのまま使用します。
Stinger8には親テーマと子テーマの2つが用意されているので両方ダウンロードしておきましょう。
Stinger8をインストールする
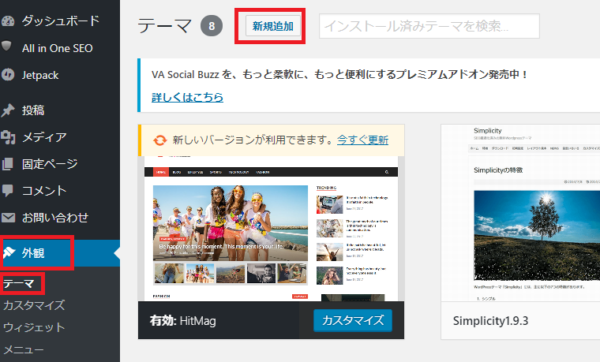
WordPress管理画面のメニューから「外観→テーマ→新規追加」とクリックします。

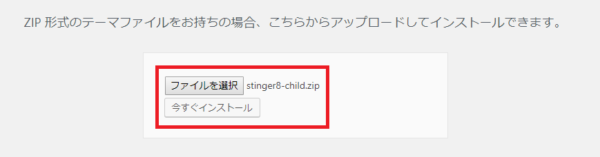
続いて「テーマのアップロード」をクリック。

「ファイル選択」をクリックして、ダウンロードした「stinger8.zip」を解凍せずZIPファイルのまま選択します。

「今すぐインストール」をクリックするとすぐにインストールが開始されます。
この時点では有効化はクリックしなくて大丈夫です。
続けて、子テーマのインストールを行います。
やり方は親テーマと同じ手順です。
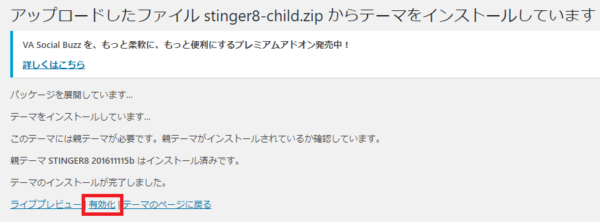
ファイル選択で「stinger8-child.zip」を選択して今回は有効化まで行ってください。

テーマの一覧が表示されているところで下記のように「STINGER8 Child」の方が有効となっている状態で完了です。
親テーマと子テーマとは?
親テーマと子テーマがある場合は親テーマをインストールし有効化するだけで大丈夫です。
そしてテーマをカスタマイズを行っていく場合も今後あるかと思います。
Googleアナリティクス用のhtmlタグをheader.phpに記載したり、見出しのデザインを変更するためにstyle.cssを修正するようになるでしょう。
このようにテーマに修正を行うことは特に問題がないのですがこのテーマのバージョンが上がった場合に問題が出てきます。
バージョンアップ自体もワードプレスの管理画面からボタン1つで出来てしまいます。
でもテーマの更新はテーマの全ファイルを書き換えてしまうのであなたが追加や変更したカスタマイズ部分が全部消えることに。
この問題を解決するのが「子テーマ」なんです。
子テーマは内部でもととなるテーマを読み込んでいるので子テーマに行った変更が優先して使用されます。
そのため親となるもとのテーマが更新されても子テーマに行った変更は有効なままになります。
子テーマの使い方

一応簡単に子テーマの使い方について説明しておきます。
WordPressで子テーマを編集する場合は、以下の場所から行うことができます。
WordPress管理画面 > 外観 > テーマの編集
画面右上の「編集するテーマを選択」が「STINGER8 Child」となっていることを確認してください。
子テーマが有効になっていれば間違いはないはずです。
しかし最初に変更が可能なファイルは「functions.php」と「style.css」の2つだけ。
これらのファイル以外を子テーマで編集する場合は親テーマのファイルを子テーマの中へコピーする必要があるんです。
このコピーという操作はXサーバーでは直接行うことができないので親テーマの中から探してダウンロード。
そして子テーマの中にアップロードしてあげる必要があるんですね。
この操作を行うにはFileziraやFFFTPといったソフトを使用することになります。
Xサーバーの場合は以下のようになります
コピー元
/ドメイン名/public_html/wp-content/themes/stinger8/編集したいファイル
↓
コピー先
ドメイン名/public_html/wp-content/themes/stinger8-child/編集したいファイル
初めての人にはこの説明だけではちょっと難しいですよね。
実際に転送する作業をFileZiraを使用して別途説明します。

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。