ワードプレスで他のURLへリンクを張る方法まとめ
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


記事を書いていると外部の公式ホームページや自分の他の記事にリンクを張りたい場合もありますよね。
特に自分の他記事へのリンクは内部SEO的にも良いので積極的に設定しておきたいところ。
マイクロソフトのWordを使用したことがあると違和感なく設定できるんですけどつかったことが無いとちんぷんかんぷんかも知れません。
この記事ではワードプレスで内部、外部ホームページなど他のURLへリンクを張る方法をまとめてみました。
目次
ワードプレスで記事内にリンクを張るメニューボタンについて
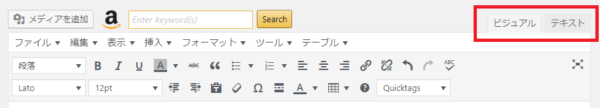
ワードプレスの記事作成画面にはビジュアルエディタとテキストエディタがありますがリンクの挿入手順は同じです。
各エディタのメニューにあるボタンが異なります。
初心者の人はビジュアルエディタを使用することの方が多いのでこの記事ではビジュアルエディタの画面を中心にお伝えしていきます。
ビジュアルエディタ リンク挿入・編集ボタン

ワードプレスで記事内にリンクを挿入する手順
それではビジュアルエディタ画面を例に、ワードプレスでリンクを挿入する手順を紹介していきますね。
慣れれば難しいものではありません。
どの文字列や画像に対してクリックしたらどこのURLに転送させたいかを決めておけばOKです。
他サイトへリンクを張る場合
ここでは私の別ブログである「さざびい塾(https://affi-success.com/)」への外部リンクを貼り付けてみます。
1.リンクを挿入する文字を選択する
リンクを挿入したい文字列をマウスで選択(ドラッグ)します。
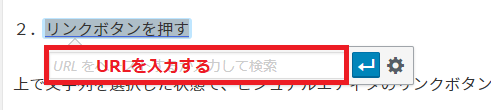
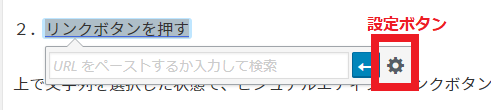
2.リンクボタンを押す
上で文字列を選択した状態で、ビジュアルエディタのリンクボタンを押します。
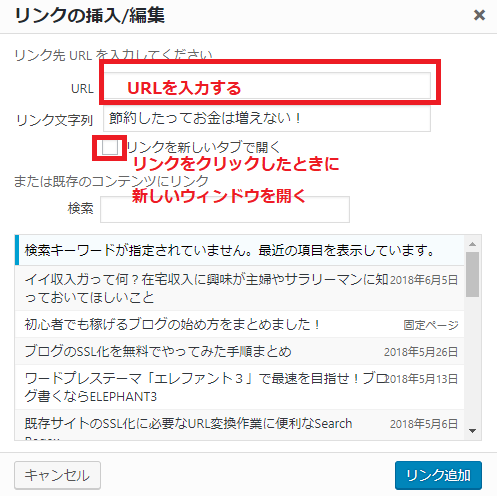
出てきたメニューにクリックした先のURLを貼り付けます。

URLは自分で入力するのではなくあらかじめホームページを開いてURLをコピーしておくと間違えないですみますよ
リンクをクリックしたときの動作の設定
上でURLを貼り付けたメニューの右側にはボタンが2つあります。
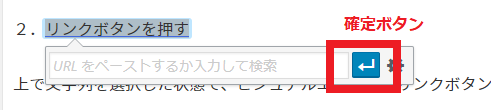
左はリンクの確定ボタン。右側のは設定ボタンです。
もしリンクをクリックしたときに別ウインドウでURLを開きたい場合は右側の設定ボタンをクリックします。
外部のURLへリンクするときは必ず「別窓で開く」設定をしておきましょう。
そうしないとリンク先に行った読者はあなたの記事に帰ってこないかもしれませんよ。
新しいウインドウでリンクを開く場合
新しいタブで開く場合は、まず右側の[設定]ボタンをクリックします。

次に、[リンクを新しいタブで開く]にチェックを入れて更新をクリックするとリンクの挿入が完了します。
このリンクをクリックしたら別ウインドウが開くはずなので記事投稿あとに確認しておきましょう。

同じウインドウでリンク先を開く場合
同じタブでリンク先を開く場合は、左側の[確定]ボタンをクリックするとリンクの挿入が完了します。
同じタブでリンク先を開く場合[確定]ボタンをクリック

自分のサイト内記事にリンクを張る場合
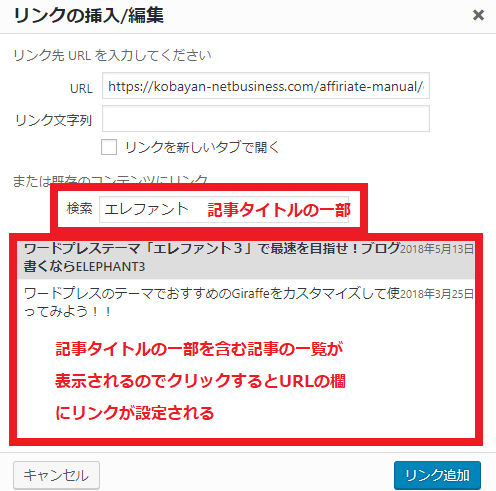
リンクを張りたい文字列を選択した状態で上で「新しいウインドウでリンクを開く場合」と同じ設定画面を表示させます。
このときウインドウの真ん中にはあなたのブログの記事一覧が表示されています。
この中からリンクさせたい記事を選択することで内部リンクを設定可能です。
記事が多いと探すのが大変なので「検索フォーム」にタイトルの一部を入力することで記事を絞り込むことができます。
これなら目的の記事を探しやすいですよね。

※内部リンクを張る場合は「リンクを新しいタブを開く」にチェックをつけるかは好みです。
ワードプレスで他のURLへリンクを張る方法まとめ
ワードプレスで外部内部リンクをはることは良くありますのでこの手順は覚えてくださいね。
それほどパソコンを使用できていれば難しい操作はないと思いますのでがんばってみてくださいね。

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。