Twitterの投稿やタイムラインをワードプレスのブログに貼りつける方法まとめ
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


Twitterの投稿やタイムラインをワードプレスに貼りつける方法をお伝えします。
結構簡単にできる方法があるけどその方法には重大な欠点が!!
今回の方法ならその欠点を克服できる方法を紹介します。
あわせてTwitteのタイムラインをサイドバーに表示させる方法を紹介します。
目次
Twitterの投稿をワードプレスのブログに貼りつける方法
とっても簡単に貼りつける方法
この方法はとっても簡単です。
では、とっても簡単な方法から試してみましょう。
まずはブログの記事に貼りつけたいツイートを表示します。

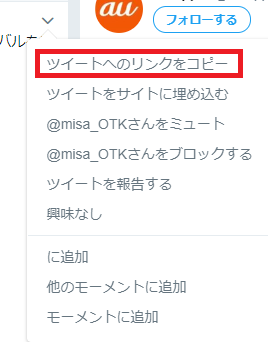
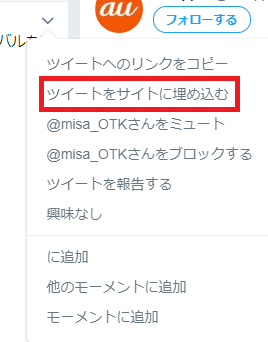
右上の矢印をクリックし、「ツイートへのリンクをコピー」をクリックします。

これでそのツイートの記事のURLを取得したのでブログ記事の本文に右クリックで「貼りつけ」ます
そうするとURLが記事にツイートの画面の状態で貼りつけられます。
この状態で、投稿するだけでその部分にはツイートが表示されます。
簡単ですね。でも。。。
アフィリエイトで稼げるようになって変わったと思ったところは「ライバルを参考にできるようになった」こと。
パクる
と
自己流
の間を取れるようになってきたのが、一番大きな違いだと思う。
あと、どのサイトを真似るか?もだいじですよね!#自己流は稼げない#悪質リライトもダメ
— みさ@月40万円オタクアフィリエイター (@misa_OTK) June 13, 2018
でもこの方法の欠点はこのツイートが削除されるとブログの記事に
https://twitter.com/misa_OTK/status/10068739977477324
とURLがそのまま表示されてしまうんですね。
この方法を解消する方法を2つ目に紹介します。
削除されてもツイートの内容を残す方法
上で紹介したツイートのURLを取得するときに「ツイートをサイトに埋め込む」をクリックします。

すると以下の画面が表示されるので選択されている「コード」を右クリックしてコピーします。

このコピーしたコードをブログのテキストエディタで貼りつけます。

この方法だと上で紹介したものと表示はまったく同じです。
でもこのツイートが削除されても下記のように文章が残るんです。
だからツイートを埋め込むのであれば「ツイートをサイトに埋め込む」を使用するようにしましょう。

サイドバーにTwitterのタイムラインを表示する
JetPackというのプラグインを入れている場合
JetPackというのプラグインを入れているとウィジットにTwitterタイムライン(Jetpack)が追加されるのでこれをサイドバーに追加します。

「Twitterユーザー名」を最低限入力します。
ユーザー名はTwitterで使用する名前の「@○○」ってやつですね。
デザインや大きさは自分で好きなように設定してくださいね。

プラグインを使用しない場合
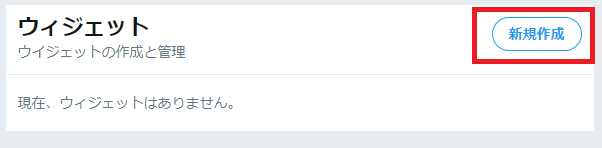
Twitterの設定画面にウィジットというのがあるのでこれをクリックします。

「新規作成」をクリックし「プロフィール」をクリック。

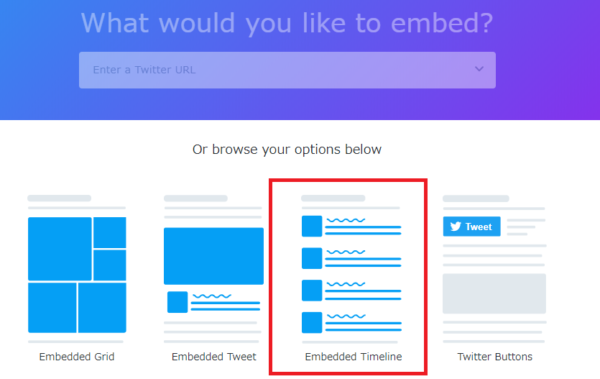
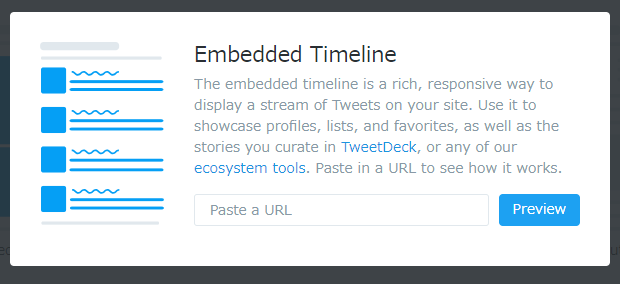
画面が切り替わるので少し下にスクロールさせると埋め込み形式が表示されるので
左から3番目をクリック。

URL欄に表示させたいアカウントのURLを貼りつけます

https://twitter.com/××××
例:https://twitter.com/misa_OTK
「Preview」をクリックすると表示イメージが画面にでてきます。

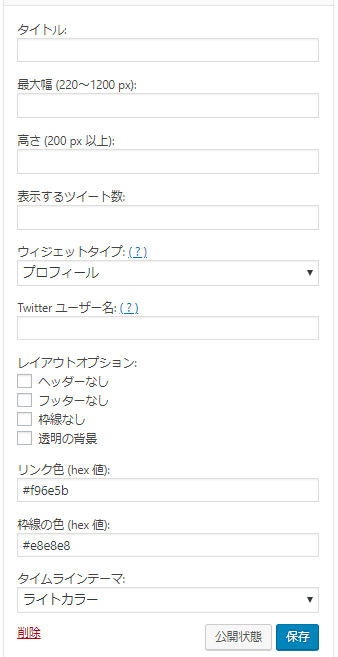
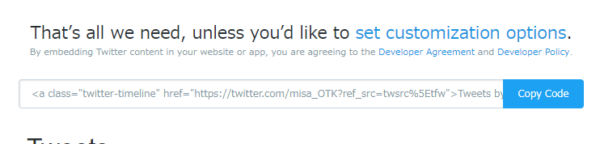
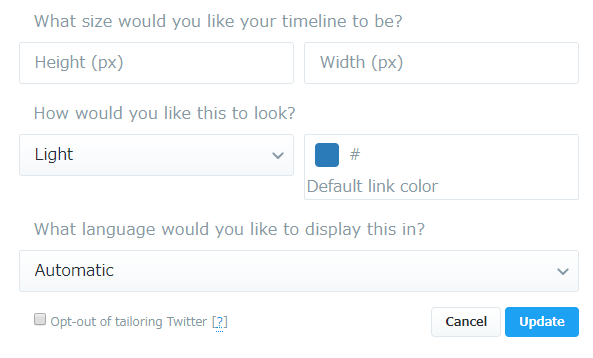
青文字の「set customization options」をクリックすると下記の画面になるのでサイズなどを設定することが可能です。

設定後は「Copy Code」をクリックしてあなたのブログにテキストエディタで貼りつけます。
これで記事にTwitterのタイムラインが表示されます。
まあ、使うならサイドバーにぐらいかな?
Twitterの投稿やタイムラインをワードプレスのブログに貼りつける方法まとめ
Twitterのツイートやタイムラインはブログに貼りつけると
BLOCKQUOTEというHTMLタグに挟まれた状態で表示されます。
BLOCKQUOTEは引用を示すタグなのでGoogleから観た場合にコピーコンテンツと判断されません。
でも文字数や記事の内容としては認識してくれないのであくまで読者のための引用となります。
引用ばかりの記事を作成すると中身の薄いコンテンツになってしまうので使いすぎは要注意!

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。