ワードプレスの記事の中に地図を挿入する方法
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


ワードプレスの記事の中に地図を表示させたいことがありますよね。
そんな時に簡単に地図を挿入する方法を紹介します。
この方法は地図を表示させたい場所の住所が解ればいいので簡単です。
目次
ワードプレスの記事の中に地図を挿入するプラグインを導入
ワードプレスには記事の作成に便利な機能を追加することができるプラグインという機能があります。
その中で地図を簡単に表示させることができるプラグインがあるのでこれを使用します。
使用するプラグインは「Shortcodes Ultimate」
Shortcodes Ultimateを利用すれば表示させたい住所が解れば地図を記事の中に埋め込むことができます。
Shortcodes Ultimateをインストールする
ワードプレスのメニューから「プラグイン>新規追加」の順番に選択します。
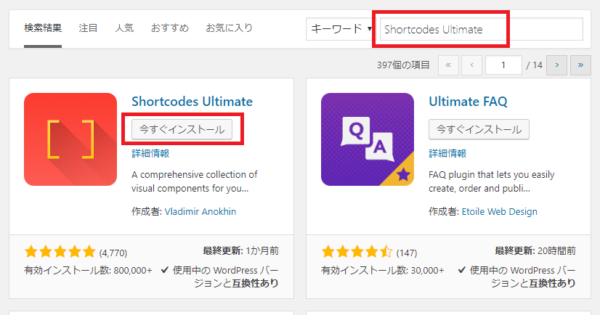
キーワード欄にShortcodes Ultimateと入れて検索することでShortcodes Ultimateが表示されるので
「今すぐインストール」をクリック

インストール後に表示される「有効化」をクリックします。
記事の中に住所から地図を挿入
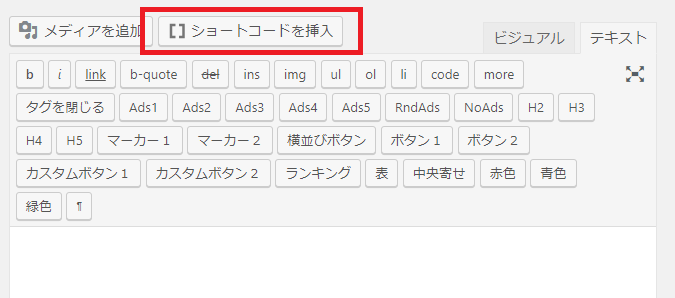
Shortcodes Ultimateをインストールすると記事の作成画面に「ショートコードを挿入」ボタンが表示されます。

するとShortcodes Ultimateで挿入できるたくさんのShortcodes Ultimateが表示されます。
この中で「Google map」をクリックします。

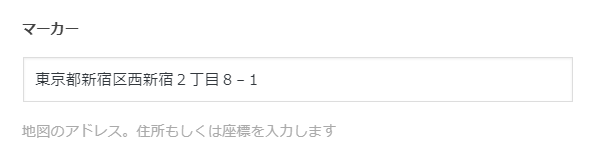
すると下記のメニューが表示されるので「マーカー」に住所を入れます。
そして一番下にある「ショートコードを挿入」をクリックします。


幅や高さは好きなサイズに変更してもいいです。
しかし「レスポンシブ」は「はい」のままにしておきましょう。
記事に
![]()
のように表示されます
これで記事の挿入は完了です。

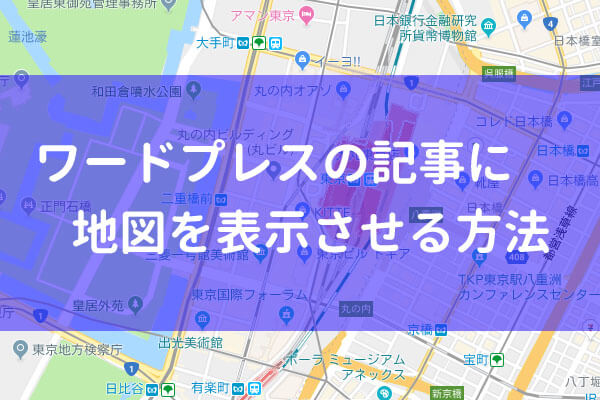
記事を保存して表示させてみると以下のように地図が表示されます。
簡単ですね。
住所の解らない場所の地図を挿入したい場合
地図によっては住所の解らない場合もあります。
特に海岸など人の住んでいない場所でよくあることなんです。
そんな場合に使用するのが「Googlemapからアドレスを入力する」方法になります。
Googlemapから表示したい場所を探します。

そして表示したい場所で左クリックをすると「P」マークが付きます。
この時画面したに数字が表示されます。
今回であれば「36.716061 140.728434」と表示されます。
この数字を「マーカー」に入力します。
あとは「ショートコードを挿入」をクリックして完了です。
![]()
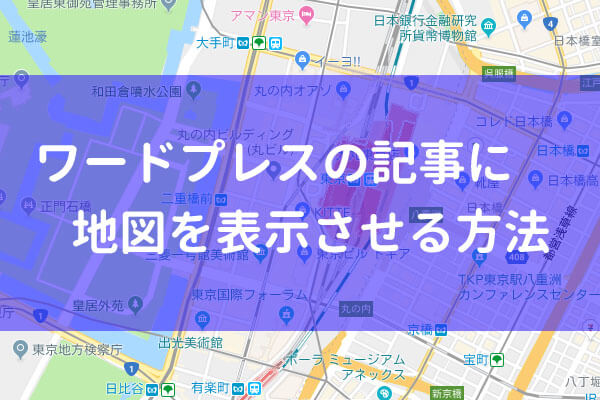
以下のように地図で指定した場所が表示されます。

Googlemapを表示させる場合の注意事項
Googlemapは便利なのですがGooglemapにアクセスして表示させるため負荷がかかります。
そのため1つの記事の中に複数の地図を表示させる場合は注意が必要です。
できるだけ1つの記事に地図は1つにしておくことが望ましいですね。
また、Googlemapを記事の中に表示させる方法やプラグインは他にもありますがShortcodes Ultimateで追加されるショートコードにはボタンなど多数の便利な機能があるので別途紹介していきますね。

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。