ワードプレスで画像を挿入したり編集する方法まとめ
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


ワードプレスで記事の最初に写真や画像を入れたい!言葉だけでの説明は難しいので図形も追加したい!
そんなことが良くあります。
でも写真や画像ファイルをそのまま転送して使用しているととんでもないことになっている可能性があります。
ワードプレスでは画像の挿入だけでなく、トリミングやサイズの変更が可能です。
この記事では基本的なワードプレス上での画像の取り扱い方法、トリミングやサイズの編集方法について説明します。
目次
ワードプレスで画像を挿入する方法
ワードプレスの投稿や固定ページの編集画面では、画像を挿入するためのボタン(メディアを追加)が用意されています。
このボタンを押すと転送済みファイルの選択、もしくはファイルの新規転送が選択できます。
このボタンを押したときにカーソルのある場所に画像が挿入されるので、場所を決めてから「メディアを追加ボタン」を押してくださいね

ワードプレスでは、画像・音声・動画ファイルを「メディア」と呼びます。
この記事では主に使用する画像の扱いについて説明します。
本文中に画像を挿入する手順
ではここから投稿の編集画面で画像を挿入する方法を紹介します。
ワードプレスのエディタはビジュアルエディタとテキストエディタがありますが画像の扱い方は同じです。
手順1 画像挿入位置決め
エディタ内の画像を挿入したい位置にカーソルを合わせ、「メディアを追加」をクリックします。

手順2 画像選択
すると、「メディアライブラリ」という画面が開きます。
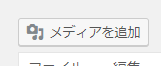
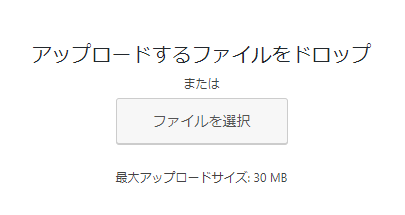
新しく画像をアップロードする場合は、[ファイルをアップロード]のタブをクリックします。

アップロードとは、あなたのコンピュータ内の画像データをブログのあるサーバ上に転送することです。
画像ファイルはあなたのサーバからアクセスできる場所に置かないとブログで表示させることができません。
画像のアップロード方法としては下記の2種類があります。
- ドラッグ・アンド・ドロップ
- ファイルを選択
ここでは「ファイルを選択」で画像をアップロードする方法を紹介していきます。
よく「画像ファイルがどこにあるかわからない」という人がいますがファイルの場所はフォルダ名を指定することで解決するのであわせてみてください。
ファイルを選択をクリックすると、ファイル選択画面が表示されます。選択後、開くをクリックします。

手順3「ファイルを選択」でアップロード

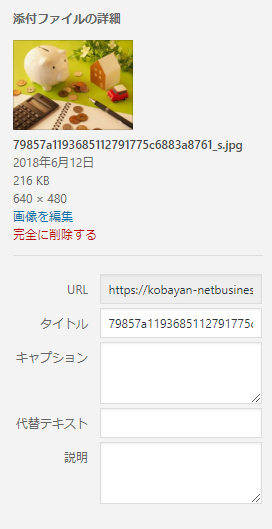
画像ファイルの設定を変更する画面が表示されます。
ここで記事に画像を挿入する場合の設定を行います。
URL
画像ファイルのURLアドレスが表示されます。URLは変更できません。
タイトル
画像のファイル名が表示されます。デフォルトは元のファイル名になります。
画像ファイル名でSEOが変わるという話は聞きませんがわかりやすい名前にしておくといいですね。
キャプション
挿入した画像のまわりに文字を表示させたい場合に入力します。
わたしは基本的には空欄のままですね。
代替テキスト、説明
画像を表示できない環境で画像の代わりに表示する文字を指定します。
空欄でもいいですが、この記事を画像検索で見つけてほしい場合などはキーワードを入れておきましょう。

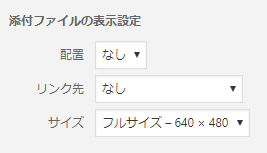
配置
画像の配置位置を左寄せ、中央、右寄せを指定します。
リンク先
画像にリンクを設定するかを選択します。リンクを設定すると表示された画像をクリックすることで元の画像ファイルを表示させることができます。
地図などクリックしたら大きくなりますといった場合に使用します。
通常は「なし」を選択するようにしてください。
なし ⇒リンク先を指定しません
メディアファイル ⇒元のサイズの画像ファイルを表示します
添付ファイルのページ ⇒画像ファイルの紹介ページを表示します
カスタムURL ⇒任意のURLアドレスを指定します
サイズ
画像のサイズを選択できます。ここはあくまで画面表示時のサイズになります。
ここで小さいサイズを指定しても実際の画像データのサイズは変更されません。
そのため縦横4000×3000の画像をここの設定で変更しても容量はそのままです。
画像の挿入後に設定変更する手順
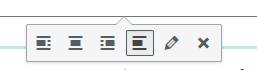
ビジュアルエディタで表示されている画像をクリックするとが下記のようなアイコン表示されます。

このボタンでは画像の配置位置(左寄せ、中央、右寄せ)、設定変更、削除を行えます。
位置変更はクリックしたら即座に範囲されます。
削除は記事から画像を消すだけでサーバーに転送された画像は削除されません。
設定変更が完了したら、更新をクリックします。

アップロード済みの画像を挿入する手順
以前と同じ画像ファイルを挿入したい場合などに使用します。
すでにアップロードした画像を挿入するのは簡単です。
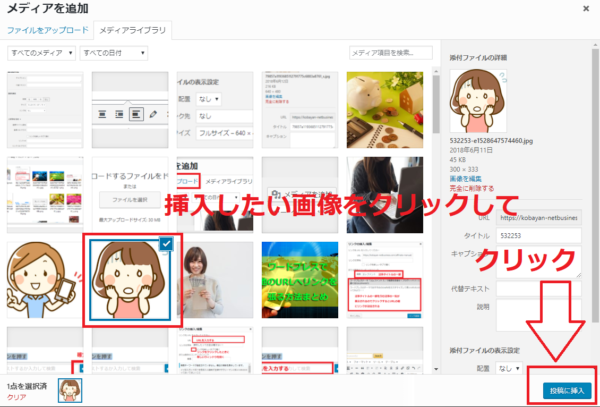
記事の作成画面の画像を挿入したい位置にカーソルを合わせ、メディアを追加をクリックします。

メディアライブラリ画面で、挿入したい画像をクリックして選択し、投稿に挿入(固定ページの場合は固定ページに挿入)をクリックします。
これだけ!
画像の編集
ぜひ覚えておいてほしいのがこの画像の編集。
スマホや一眼レフカメラで撮影した写真は縦横のサイズが非常に大きく容量も大きいです。
しかしブログの表示サイズとしては無駄に大きすぎるのでこの画像の編集でサイズを節約します。
容量やサイズが大きいと記事の表示に時間がかかるしレンタルサーバーの容量も圧迫します。
いいことは何もないのでぜひ小さくして節約しましょう。
ワードププレスでは、画像の縮小、部分切り抜き(トリミング)でサイズを小さくできます。
また、90度回転もできるので縦写真を横に修整することもできます。
- トリミング(切り抜き)
- 90度回転
- 画像の反転
- 画像サイズの縮小
トリミング(切り抜き)

画像の上でマウスの左クリックを押したまま移動させることで切り抜きたい範囲を指定できます。
範囲を指定したら上にあるトリミングボタンをクリック!
トリミングを確定する場合は「保存」をクリックしてください。
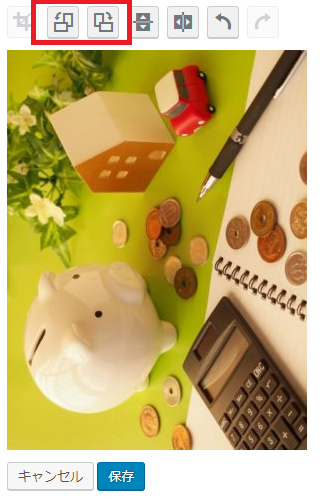
90度回転

左側のボタンをクリックすると反時計回りに、右側のボタンをクリックすると時計回りに画像を回転させることができます。
回転を確定する場合は「保存」をクリックしてください。
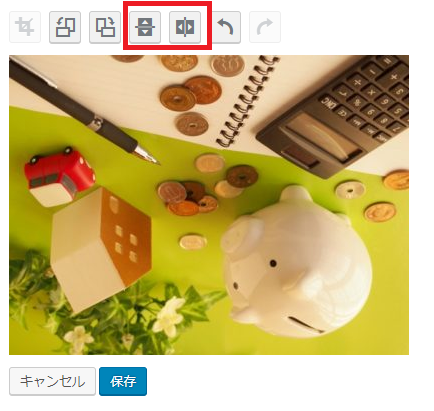
画像の反転

鏡で写したように上下左右に写真を反転させます。
左側のボタンをクリックすると垂直方向に、右側のボタンをクリックすると水平方向に画像を反転させることができます。
回転を確定する場合は「保存」をクリックしてください。
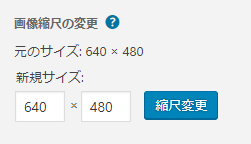
画像サイズの縮小

画像の縦横のサイズ小さくできます。
縦・横どちらかの数値を入力すると、もう一方は縦横比を維持した数値が自動的に表示されるので画像が横長になったりするミスも起こりません。
「縮尺変更」を押すとサイズ変更が確定されます。
自分は大抵の画像は横600、縦は400以下になるようにしています。
写真をメインにしているわけではないのでブログの写真や画像はこれぐらいのサイズで十分だと思ってます。
ワードプレスで画像を挿入したり編集する方法まとめ
写真や画像は記事に華やかさを与えてくれるので文字ばかりのブログには必須です。
また地図や説明図のように文字だけで伝えにくいものを表現する場合にも有効ですよね。
でも、画像サイズや容量を意識しないで使用することは読者にとってもあなたにとっても良くないことがあります。
それを判断した上で切り抜きや縮小で無駄をなくしていきましょう。

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。