ワードプレスのテーマでおすすめのGiraffeをカスタマイズして使ってみよう!!
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


この記事では無料ワードプレステーマのGiraffeをインストールして使用してみたいと思います。Giraffeは最近Stingerベースをやめてジュンイチさんのオリジナル有料テーマのelephantベースに変更されました。Giraffeのカスタマイズを説明しているブログはみんな旧バージョンですからね。
ここでは最新のGiraffeを使用して初心者でも簡単にデザインをカスタマイズしていきたいと思います。
⇒Giraffeの上位版であるElephant3をBMSのブログ集客の勉強をしながら使ってみよう
目次
ワードプレステーマGiraffeダウンロードページ
ワードプレスのテーマはZIP形式でまとめられてるファイルをダウンロードしワードプレスの管理画面からインストールします。
下記がワードプレステーマGiraffeの公式ページになります。
公式HP:https://junichi-manga.com/giraffe/
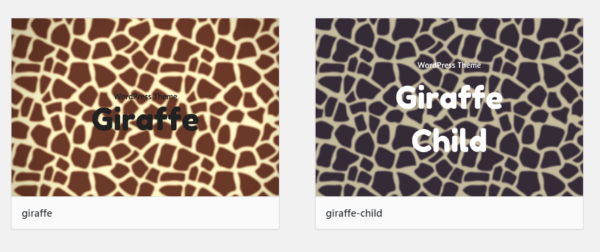
「ダウンロードページへ」をクリックすると
「本テーマをダウンロード」
「子テーマをダウンロード」
の2つがあるので両方クリックしてファイルをダウンロードします
本テーマはgiraffe.zip
子テーマはgiraffe-child.zip
という2つのファイルがダウンロードされます。
ワードプレスのテーマは本テーマと子テーマの2つを利用することが多いので覚えておきましょう。
ちなみに使用するだけであれば本テーマだけダウンロードすれば使えます。
本テーマと子テーマの違いはあとで説明しますね。
テーマのインストール方法

ワードプレスのテーマのインストール方法は基本的に同じ。
そのためここでしっかりと手順をマスターしておきましょう!
手順1:ダウンロードした本体のzipファイルは解凍せずに
外観>テーマ>新規追加>テーマのアップロード
でインストールしてください。
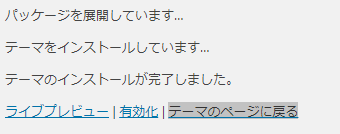
ここでは「有効化」をクリックせずに「テーマのページに戻る」でテーマのメニューへもどります。

手順2:ダウンロードした子テーマのzipファイルを解凍せずに
外観>テーマ>新規追加>テーマのアップロード
でインストール&有効化してください。
基本的には、子テーマを使ってください。
これでワードプレスのテーマはGiraffeになりました。
自分のURLを入力しどのように表示が変わったかを確認してみましょう。
Giraffeのデザインの簡単な変更方法
ヘッダー画像のキリンを変更する
WordPressのメニューから、
- 「外観」>「カスタマイズ」を選択
- ヘッダー画像を選択
- とりあえず画像を消すなら「画像を非表示」「公開」とクリックします。
画像を変更するなら以降を実施します。
- 新規画像を追加ボタンを押します。
- ファイルをアップロードタブを選択し、お好きなファイルをアップロードします
- アップロードすると、メディアライブラリタブに切り替わるので、選択して切り抜くボタン
- お好きな範囲を決めたら画像切り抜きボタン。または切り抜かないボタン
- 保存して公開ボタン
有料テンプレートテーマ「エレファント3」
Giraffeは無料で使用可能なテンプレートですが、その有料版にあたるものが「エレファント3」
Giraffeはキリンですがエレファントは像ですね。
動物さんシリーズの最高峰に位置するのがエレファントシリーズ。
その最新版はエレファント3なんですね。
エレファント3はGiraffeに比べてカスタマイズできる範囲が広くさらにサイトの表示速度も速いんですね。
まあ、お値段もそれなりにするのでどんなことができるか気になるなら一度覗いてみてください。
⇒Giraffeの上位版であるElephant3をBMSのブログ集客の勉強をしながら使ってみよう
親テーマと子テーマって何?
親テーマと子テーマって何ってことでここでは概要をお話します。
一度インストールしたテーマはテーマの管理画面から更新できるようになります。
そのため簡単に最新にすることができるんですね。
でもテーマの動作を改造したり色をcssファイルを手動で変更した場合などが最新化することで元にもどってしまうんですね。
普通に上で説明したようにメニューから変更したデータは保持されるのですがそれ以上の情報は保存されませんからね。
始めのうちはstyle.cssファイルを変更して見た目や色などを自分の好みに変更するってしないと思います。
というかする必要性ってあまりありません、
他の人と違うデザインにしたいって思ったときに勉強すればいいんです。
話は戻って、このcssファイルなどの変更を行うとバージョンアップのタイミングですべて元に戻ります。
だから最新化したらまた自分で修正しないといけないんですね。
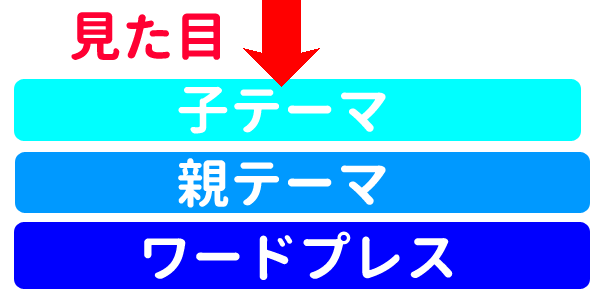
そこで子テーマと親テーマの登場です。
画面の表示するときに子テーマの設定は親テーマの設定を上書きするようになっています。
そのため色の変更や見た目の変更を行ったら子テーマに反映させておくんです。
そうするとテーマが最新化されても子テーマには変更が入らないのでもともと入れていた変更がそのままになります。


子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。