ブログ記事にSNSボタンを用意しよう!「WP Social Bookmarking Light」の設定方法
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


いろんなブログを読んでいると記事の上下にFacebookやTwitterなどのSNSへのリンクがありますよね。
あのSNSへのリンクを自分のブログにもつけたい!っておもったことありませんか?
それが簡単にできるのが「WP Social Bookmarking Light」。
この記事ではWP Social Bookmarking Lightの設定方法について説明します。
目次
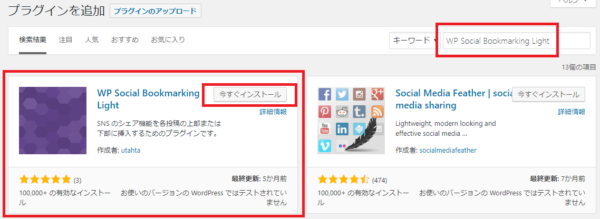
WP Social Bookmarking Lightをインストール

ダッシュボードメニューの
「プラグイン」 > 「新規追加」から
「WP Social Bookmarking Light」を検索して、インストールと有効化を行います。
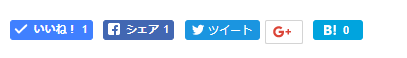
最終的にはこんな感じのSNSボタンになります。

WP Social Bookmarking Lightを設定してみよう
プラグインをインストールしたら、管理画面の左メニューの「設定」の中に「WP Social Bookmarking Light」という項目が追加される。クリックすると一般設定の画面にアクセスすることができる。
wp-social-bookmarking-light
一般設定
ここでは記事のどこに、どのSNSボタンを設置するかを設定します。
あなたの使用しているワードプレスのテーマにもともとSNSボタンが無いなら記事の上下につけましょう。
わたしが当初使用していたテーマHitMagでは記事下にしかSNSボタンがつけられなかったのでこのプラグインで記事上にもつけていました。

設定自体は難しくないので使ってみれば解らないところもないかもしれませんが順番に見ていきましょう。
位置の設定

「Position:」のメニューではソーシャルボタンを表示する位置を、
“Top”
“Bottom”
“Both”
“None”
の4つから選択することができる。下図を見てみて欲しい。
記事の上(Top)、下(Bottom)、両方(Both)、付けない(None)の3つですね。
SNSボタンは記事の上と下にあるほうがいいですよ。
個別記事の設定

通常は投稿記事だけにSNSボタンを追加する。
でもそれ以外の固定ページやトップページでもSNSボタンを表示させたい場合に変更できます。
「Singular:」を「Yes」は記事投稿のみ。Noに設定すると他のページでも表示されます。
ここは個人の自由なのでお好きなほうをどうぞ。
ページの設定
![]()
「Page:」はYesにすると固定ページにもSNSボタンが表示されるようになります。
SNSボタンは広めて欲しいものにだけ付けるほうが見た目がいいのでデフォルトのNoでいいと思います。
自分のプロフィールとかを拡散されてもしょうがないですからね。
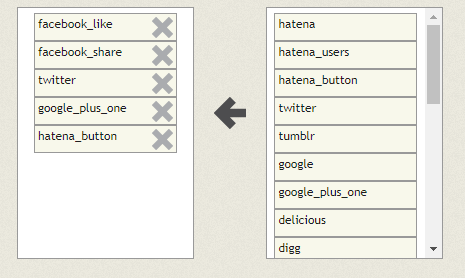
サービス(表示するボタン)の設定
ここでは表示するSNSのボタンを選ぶことができます。
結構たくさんの種類い対応していますが私の場合は下記の4つだけにしています。
たくさんあっても押してくれるボタンって大体1つだし、たくさん並んでいるとなんか見た目が良くないように見えます。
- Facebookのいいね!ボタン
- Facebookのシェア!ボタン
- Twitterのツイートボタン
- Google+1 ボタン
- はてぶボタン
図の左の箱に入っているものが表示されます。
いらないものは削除しておきましょう。
もちろん自分で使いたいSNSがあるなら右側のボックスから追加してくださいね。
facebook_likeだけでもシェアボタンは表示できますが見た目がいいのでfacebook_shareも追加しています。

設定が終わったら、忘れずに「変更を保存」ボタンを押しましょう!
そうしないとせっかくの設定が消えてしまいますからね!
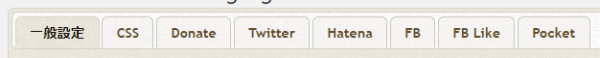
個別のボタンの設定
上記で選択したSNSの名前がタブに表示されるようになります。
そこで各ボタンについて見た目を変更しておきましょう。
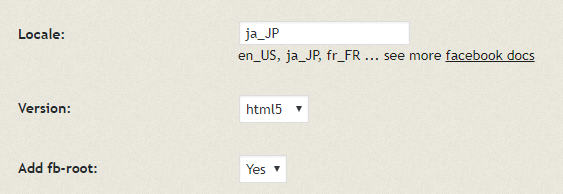
Facebookのいいね!ボタンの設定方法

「FB」タブをクリックし下記の図のように変更します。
「Locale:」の項目を「ja_JP」に変更すると、Facebookボタンの「like」という文字が「いいね!」に変更されます。
「変更を保存」ボタンをクリックしておこう。

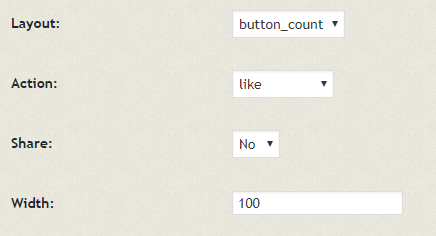
次に「FB Like」のタブをクリックして「Button_count」設定。
Shareは「No」を設定しています。「FB Share」は変更していません。
これで、カウント式のいいね!とシェアボタンが表示されるようになる。
シェアボタンがあればFacebookに連携しやすいですからね。
ツイートボタンの設定方法

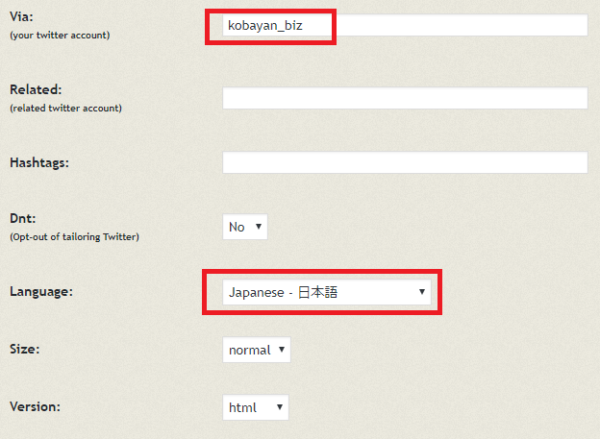
「Twitter」タブをクリックし上記のように日本語可しておきましょう。
「Language」を”Japanese”に変えることでボタンが日本語表記になる。
また「Via」の欄に、あなたのツイッターアカウントを入力しておきましょう。
アカウント名の前に「@」をつける必要はありません。
こうすることでツイートされた時に自動であなたのアカウントがツイート文に含まれるようになります。
上手くいけばあなたに興味を持ってTwitterのフォロワーが増えるかもしれませんね。
はてブボタンの設定方法

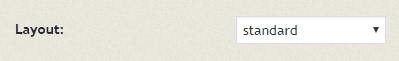
「Hatena」タブをクリックし、次の通り、「Layout」を”standard”に変更しておこう。
これで、カウント式のはてブボタンになる。
Google+1ボタンの設定方法

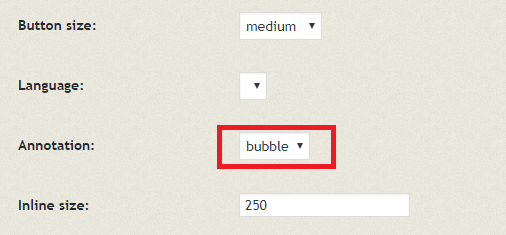
「Google Plus One」タブは「Annotation」を「bubble」にします。
これで、カウント式のGoogle+1ボタンになる。
「WP Social Bookmarking Light」の設定方法まとめ
SNSのボタンはその記事を読んでくれた人が、満足して他の人にも伝えたい!と思ったときに押されます。
だから記事の内容を適当にしていても一向にボタンを押してもらえることはありません。
人は意外とお願いしないと行動してくれないところもあるので
SNSボタンのところに
「気に入ったシェアしてくださいね」
と一言入れておくといいかもしれません。
よく見ますよねFacebookのいいねボタンでそういう言葉。

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。