ワードプレスのエディタを使い易く!TinyMCE Advanced
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/lifesazaby/kobayan-netbusiness.com/public_html/wp-content/themes/elephant3/single.php on line 68


ワードプレスの投稿編集画面には、「ビジュアルエディタ」と「テキストエディタ」の2種類があります。
ビジュアルエディタは一般的な初心者でもマイクロソフトのWordを使用したことがあれば使いやすいと思います。
一方でテキストエディタはhtml形式で表示されるので通常は広告タグを貼る場合のみ使用します。
このページでは、ビジュアルエディタの使い方をメインに紹介します。
目次
ワードプレス「ビジュアルエディタ」を拡張しよう!
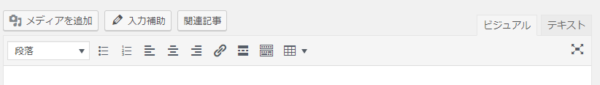
デフォルトのビジュアルエディタは下記の画面のように使えるアイコンが少ないです。

このためデフォルト状態だとあまり見やすい記事を作成するのは難しい。
そこでワードプレスのプラグインTinyMCE Advancedを追加してビジュアルエディタの画面を拡張してみます。
これで以下のようにアイコンが拡張されました。

ビジュアルエディタは、HTMLにあまり詳しくない方におすすめです。
普段はビジュアルエディタで見た目を意識しながら文章を作成。
広告のHTMLタグやTwitterなどの埋め込みを行うときにはテキストエディタを使用するというのが使いやすいかなと思います。
「ビジュアルエディタ」と「テキストエディタ」の切替方法
「ビジュアルエディタ」と「テキストエディタ」を切り替えるには、記事編集画面の右上にある[タブ]をクリックします。

このタブを切り替えることができます。
通常の記事作成はビジュアルエディタで作成していきます。
そしてテキストエディタはHTMLタグであるTwitterやInstagram、広告コードを貼りつける場合に使用します。
「ビジュアルエディタ」各ボタンの機能
では拡張したビジュアルエディタの各ボタンの効果を見ていきましょう。
TinyMCEをインストールする前から存在するものもありますが初期状態で使用可能なものを見ていきましょう。
太字
選択した文字列を、太字にすることができます。
太いだけだとあまり目立たないので文字の大きさや色を変えて使用するほうがいいですね。
例としてはこんな感じで太くできます。
イタリック
選択した文字列を文字が斜体になります。
ブラウザや表示フォントに依存するので実際に設定しても変化がない場合もあります。
例:ちゃんとイタリック状態になってるかな?
引用
他のサイトの文章を引用するときに使います。
引用とされている部分はGoogleが無視してくれるのでコンテンツのコピーになりません。
例:引用はこんな感じで飾りがつきます
番号なしリスト
番号なしリストを作成できます。
リストは箇条書きで言いたいことを記載できるので使うようにしましょう。
まとめでいいたいことを箇条書きにしたりする場合に使用します。
【表示例】
- テスト1
- テスト2
- テスト3
【作成手順】
- リスト化したい言葉を編集画面に入力し、改行しておきます。
- 入力した言葉を選択します。
- 【番号なしリスト】ボタンをクリック。
番号つきリスト
番号が付いたリストを作成できます。
作成手順は「4.番号なしリスト」と同じになります。
主に手順を説明する場合に使用します。
【表示例】
- テスト1
- テスト2
- テスト3
文字揃え
選択した文字列の記事中の「横位置」を指定できます。
左から順に、「左揃え」「中央揃え」「右揃え」です。
リンクの挿入/編集/削除
選択した文字列、画像に対して他URLへのリンクを挿入できます。
ボタンをクリックするとウィンドウが開き、リンク先やリンクターゲット(同一ウィンドウで開くか、別ウィンドウで開くか)などの編集が可能です。
取り消し/やり直し
直前の操作を取り消したり、元の状態に戻したりすることができます。
フォントファミリー
記事の一部分の文字列の形を変更することができます。
例えばブロック体と明朝体を表示させることもできます。
私はあまり使わないかな
フォントサイズ
文字列の大きさを変更することができます。
デフォルトの文字列は12ptくらいが多いですね。
あまり大きいとおかしいので個人的には18ptくらいまでのサイズを使用します。
例えば最小の8ptと18ptの差は下記のような感じです
これは8pt
これが18pt
インデントを減らす/増やす
段落のインデント(行頭の空白)を増減できます。
1回押すたびに、30px分のインデントが増減します。
インデントはやっても1回。2回インデントさせるとスマホでの表示が変になってしまいます。
テキストとしてペースト
テキストファイルなどに書かれたテキスト(文字列)をコピーした後、そのまま貼り付けることができます。例えば、HTMLタグをそのままサイトに表示させたい時などに使えます。
HTMLの特殊文字HTMLの特殊文字は、そのまま投稿するとブラウザで表示する際にHTMLタグと混合してしまい、きちんと表示できない特殊な文字のことです。
書式設定をクリア
書式設定(下線やテキスト色の変更など)を実行した部分を選択し、このボタンを押せば、書式設定をクリア(解除)できます。
特殊文字
下のような特殊文字を一覧の中から選択して、表示させることができます。
アドバンストツールバー 特殊文字
「続きを読む」タグを挿入
記事の抜粋と本文を分けることができます。
通称「moreタグ」。
記事の一覧表示のときに表示させたい分だけ文字列を表示し「続きを読む」を表示させます。
これで説明として伝わるかな?
ワードプレスのテーマによっては表示する機会がなくて意味が無い場合もあります。
このブログでは意味なくなってますね。記事一覧にはタイトルしか表示されないので。
テキスト色
選択したテキスト(文字列)の色を変更できます。
読みやすい記事を作成する場合はあまり色を多用するのはよくないですね。
強調する場所に赤、リンクには青。使ってももう1色くらい。
キーボードショートカット
キーボードショートカットの一覧を確認できます。

子どもは親の経済力で決まるから。
子供の才能を引き出すというか・・・そんな選択肢を提供してあげたい。